现在的设计行业都流传一句话,用a i g c了吗?可以说a i g c随着大厂的布局,是真正的要开始考虑落地这个问题了。那么今天我们也来聊聊如何让a i g c真正落地到你的设计当中呢?今天我们就利用一个最基本的产品图,在不使用任何素材的情况下,制作这样的一个电商风格的设计。
那么第一种方法就是给m g位图和写对应的关键词儿。那么位图和写关键词的目的,实际就是希望生成一张以这个产品为核心,但是风格又是右侧图片风格的场景。
可能以前我们需要用p s进行大量的合成,而现在我们可以利用m g就可以快速搞定。关键词部分也截图给大家,可以作为参考。
具体的呢你也可以去修改修改。当我们把所有的内容都给m g之后,就可以得到四张图,不满意的话可以再继续刷新。
我觉得效果还是不错的,基本想要的点呢都能生成,而且省去了找素材和合成的繁琐,而且也没有版权的问题。那么最终呢我使用的就是右边的这张图,只需要在p s中进行简单的合成和排版就ok了。
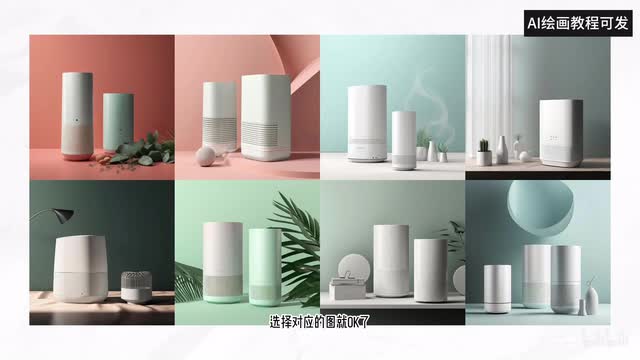
可以说效率提升了非常多,而且最终的效果也不错。当然有个问题就是如果产品数量比较多怎么办呢?实际可以通过位图中的产品数量去改变这个情况。
比如右侧的这张图片有两个产品,那么最终生成的图片当中产生的产品数量可能就会在两到三个左右,可以根据自己的需求选择对应的图就ok了。当然如果有小伙伴觉得写词本身就很麻烦,可不可以不写词了?当然可以了,我们可以利用m m当中的混合功能能搞定这个情况了。
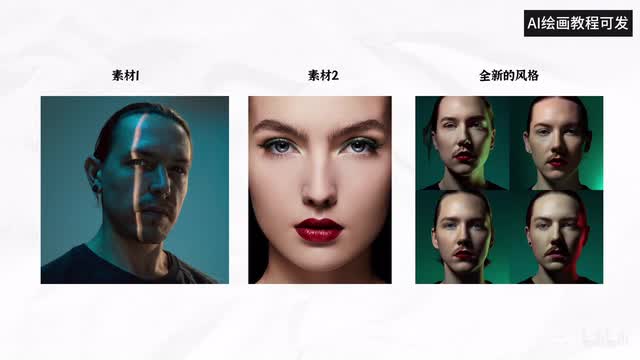
混合大概的意思就是把素材按按照材料二的风格生成新的内容。利用混合,我们可以在不写词的情况下完成这样的一个小例子。
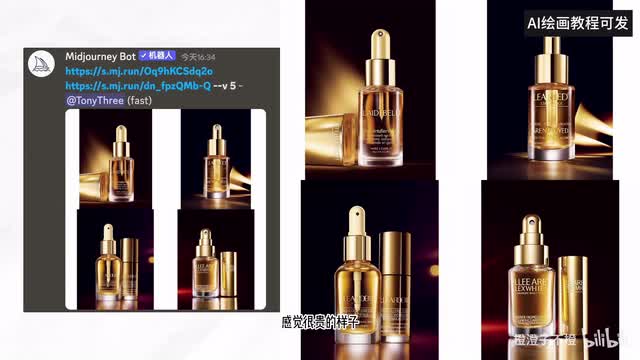
首先我们在m g中输入对应的命令,就可以把产品图和参考图放入了,效果还是可以的,感觉很贵的样子。选择其中的一张进行放大,结合产品在p s中进行合成和排版就可以了。
当然在这里可能有一个尺寸上的问题,官方建议上传的图最好跟你最终的要的图的比例接近,同时还有一个属性可以控制这张图的尺寸。属性的设置我截图放在这里了,大家可以看一看。
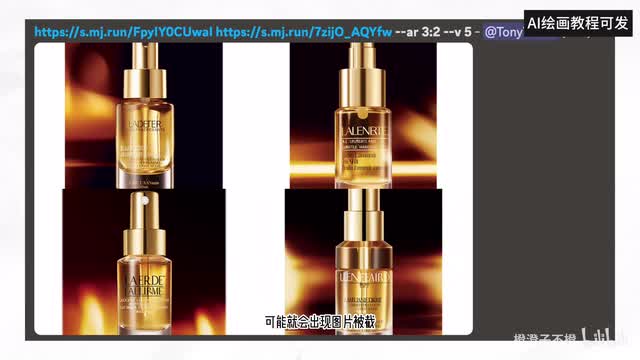
但是呢,当你使用的这个属性跟你上传的图片尺寸不一样的时候,可能就会出现图片被截断的情况。所以还是建议大家可以先把图片尺寸处理一下,然后再上传。
比如这里我就上传了两张正方形的图,最终生成的图的比例还是符合我这个需求的。或者就是不管这个尺寸,靠后期p s改也是可以的。
 刺鸟图文助手
刺鸟图文助手