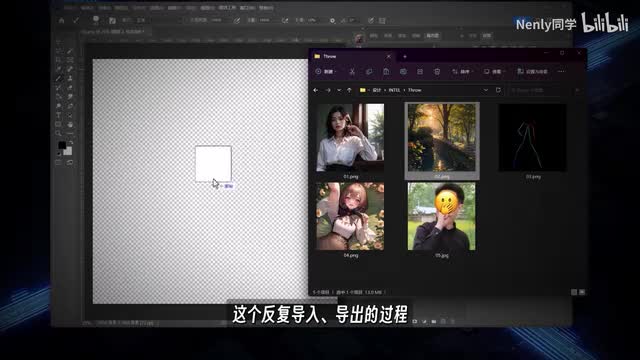
为了和s d一类的生成式ai工具竞争,p s和photoshop早在今年年中就推出了自家的创成式填充功能。但它目前的问题还是多的,不是说怎么这么付费内容风控,而是功能根本还没有向国内开放,缺乏多样化的开源模型和可训练等精确制导武器,也让它在可玩性上矮了一头。而s e虽然强大,但它并不具备精细的图像风景功能,所以它也离不开p s。无论是用p s加工各种文本预处理素材,还是把s d生成完的图片导入到p s里精修,这个反复导入导出的过程有时候比我自己生成图片还要浪费时间。你肯定也曾经幻想过能把这两个玩意儿整合到一块,实现高效的互联互通。只能拿到dob把s d收购了吗?不可能。但其实只需要在你的p s和s d里安装一个小小的插件,就可以将它们彻底打通,合二为一。在准备本期教程的过程中,我使用搭载英特尔处理器的轻薄笔记本。充分。
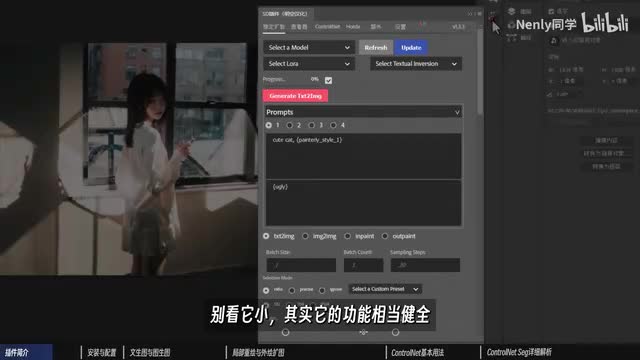
stay division出图的乐趣英特尔今年在ai领域做了很多探索,不光可以本地部署高达一百六十亿参数的大语言模型,还能合成音乐。这次终于轮到a绘画了。你能想象,在如此纤薄的一台轻薄本上,使用成本低,部署的s d只要二十多秒就可以完成一张图片的绘制吗?我们先来插播一个教程,开头提到的这个扩展插件叫做auto photoshop station,providing太长了,我们后面就叫它插件吧。它的功能一句话就可以概括,就是帮我们在photoshop里用上三d fusion。以这样一个非常小巧的p s附加插件的方式。别看它小,其实它的功能相当健全,和前面的也是一样。你可以用它实现s d里百分之八十以上的日常操作,比如输入提示词进行文章图图生图支持自由切换大模型,还可以用lola ebel s甚至连control s和a detailer这类常用插件都可以无缝衔接。那它和我们在电脑上单开p s和s d有什么区别呢?对于熟悉s d的a i绘图老手而言,它相当于是给s d配了一个超强外挂。通过它和p s里各种选区图层功能的深度交互,你可以更加精确的做图改图,最终产出完成度更高的作品,也让原本许多复杂的工作流程变得更加高效通畅。
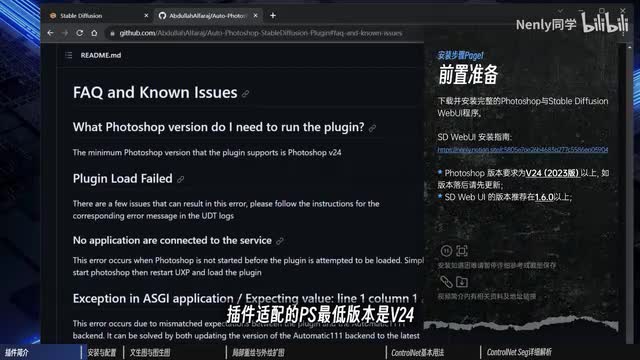
而对于没有用过stable division的朋友来说,它以一个更为轻量级的方式整合了s d中的核心功能,内嵌在了p s这个大多数设计师和创意工作者都更熟悉体验你更加成熟的软件界面里,能够帮助我们更好的上手。讲的这么玄乎,用起来会不会很麻烦呢?不会,我敢保证跟着接下来的流程走一遍,你就可以轻松的用上它了。首先是安装和配置环节,你需要在你的电脑上先安装好p s和s d插件。适配的p s最低版本是v二四,换算成常用的年份名字是二零二三版。如果你的软件版本低了,建议先更新一下。关于stable division的安装部署,我们也已经讲了很多遍了。这里有一份我总结出来的安装文档,里面记载了你所需要的一切。为了确保插件顺利运行,再开启为b u i的时候,记得将为b i的a p i模式打开,而插件主体。分为了两个部分,一部分是s d的扩展,在扩展列表里搜索它的名字,或者通过链接,通过压缩包直接安装。
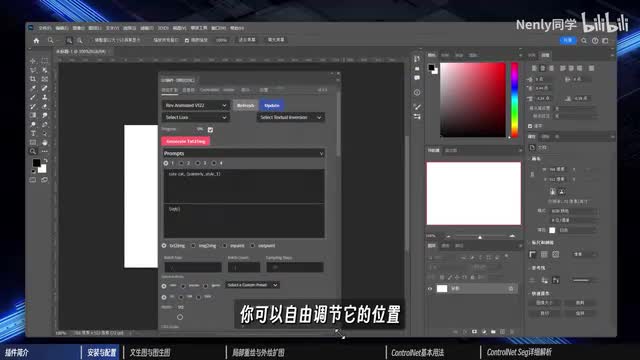
另一部分是p s插件,在项目主页下载插件的压缩包以后,打开p s的插件文件夹,就是跟目录下的这个plugins,把里面的内容挤压在这里就好。两边都安装完毕以后,你需要先启动web u i并让它在后台保持运行。如果你嫌这个web界面麻烦,关掉也可以,但正在工作的命令行不能关,随后启动p s,在上方的增效工具里找到插件,勾选并把它调出来即可。它属于p s里的一个工作区面板,长按并拖拽可以让它变成浮动窗口。你可以自由调节它的位置,或者把它拼回工作区里的任意位置。大小高度也都是随意调整的,可以根据你的使用习惯决定。终于装好了,来聊聊它要怎么用吧。插件窗口上边缘有一系列标签稳定扩散,对应核心的图像生成工作区control因为比较大被拆分到了一个独立标签里,查看器相当于s d里的图库浏览器额外对应后期处理。标签设置里有一些常用选项,如果你sd用的非常顺手,里面的绝大多数参数应该都不陌生。
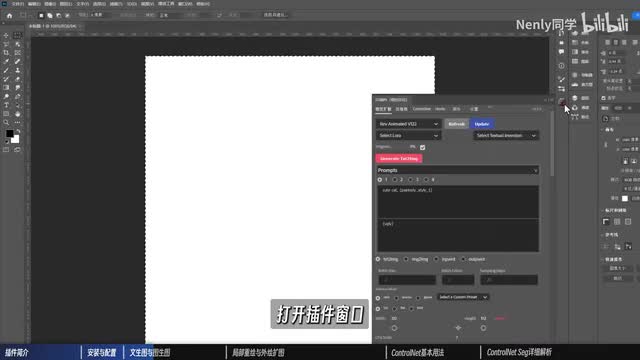
我把它和v b y里的功能对号入座了一下,你可以接下来在做图的时候参考,看到这么多参数有点犯迷糊了。不用担心,我会根据这个插件的功能逻辑,完整介绍一遍使用它来进行生成的方式,无论你在这之前是否有深度接触过ai绘画,看完都可以轻松上手。如何用它在p s里生成一张图片呢?在p s中新建任意尺寸的空白画布,然后使用矩形选框工具拉出一个任意大小的区域,这个区域和我们生成的图像尺寸挂钩。如果你想生成正方形的图片,就要按住shift拉出正方形区域,打开插件窗口,在第一个标签下的提示词区域,用规范的语法输入你想要生成的内容。它为你准备了一些提示词的示范,后面用这个大括号装置的pinkly style和下面这个阿里都先留着,一会儿你就知道它们有什么样的。在提示的框的下面有一排生成模式的选项,我们选中第一个text。二image左上角的选单可以选择大模型,它会自动同步你的s d的模型库。如果你想要lara和inventor,可以通过下面的两个选单来调用。一切设置完毕,点击红色的生成按钮,它就会在你框定的这个区域内开始作图。
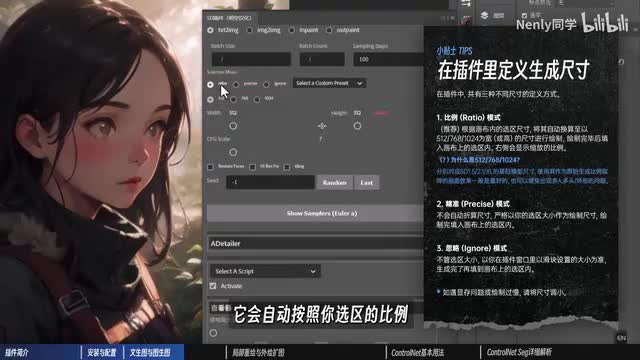
片刻后,你就可以看到你生成出来的作品了。很简单对吧?除了提示词以外,下面的各项参数都会影响生成的结果。我们刚刚已经对号入座了一遍,如果你还不了解它们的具体作用,可以收看s d系列课的第二课。今天我们就专门讲讲这个插件里才有的特色功能。在这里生成的尺寸并不用你操心,我会推荐你优先使用第一个比例模式,它会自动按照你选择的比例将它折算到五幺二七六八或者幺零二四这些a i绘制的常用尺寸上来保证生成的质量。你可以通过下面的三个选项来切换。如果对生成结果不满意,点击绿色的生成更多,就可以在上一次框选的范围内再次生成。你可以用这样的方式反复抽卡,直到画出令你满意的结果。增大批次数量,可以连续绘制多张图片在窗口里往下滚动展开查看器。
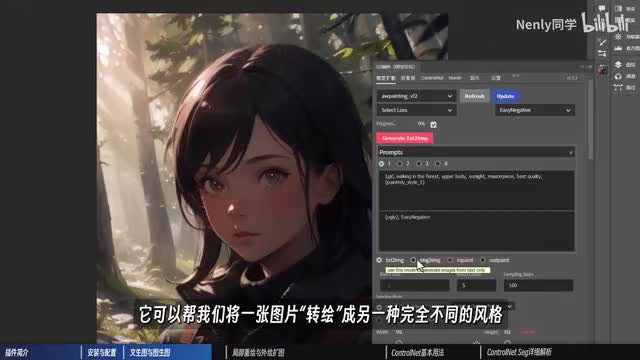
你画出来的所有图片都会被临时保存在这里,他们会在你下一次点击红色按钮的时候被清除掉。所以如果你有满意的图片,需要通过上面的三个选项把它们保存固定下来。当然你可以全都要把它们都导入p s里再慢慢挑选,或者干脆全部不要。掌握了这个生成的基本姿势,其他几种玩法对你来说就基本畅通无阻了。比如说上图,你可以帮我们将一张图。片转换成另一种完全不同的风格。在绘制模式这里切换为第二个image to image下面就会多出一个输入图像的选框。网片四里导入一张图片,然后用矩形选框框,选它的全部或局部,这样开始生成以后,它会自动读取选区内的图像,并把它作为图生图的原图。和刚才一样,写好提示词设置参数,和web u i里一样,图生图会多出一个重绘幅度选项,决定了重绘结果和原图的多项点击生成。
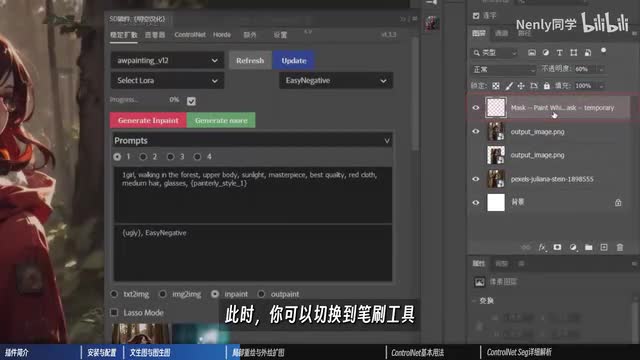
这张真人照片就被我们重新绘制成了一张二次元风格的插画了。这些东西看起来都还没什么,对吧?但设计一些更细的操作时,这个p s插件的外挂特点就会逐步展现出来了。比如局部重绘,它常见于需要对画面局部进行修改或者添加新元素的情况。这里我们切换到第三个in page选项,此时留意到p s的图层窗口,它会自动为你新建一个半透明的蒙版图层。此时你可以切换到笔刷工具,在这个图层里会适用于重绘的区域。在p s里画过一次模板你就回不到位b u i里了。先不说它的画布可以自由放大缩小,笔刷可以自由调节边缘硬度,还有多种多样的选区工具可以帮你精确定义绘制范围。更要命的是它本身就配备了一系列相当成熟的智能图像处理工具。例如这个对象选择功能可以帮你一秒钟识别并分割图像内容,选取其中主体并生成选区。
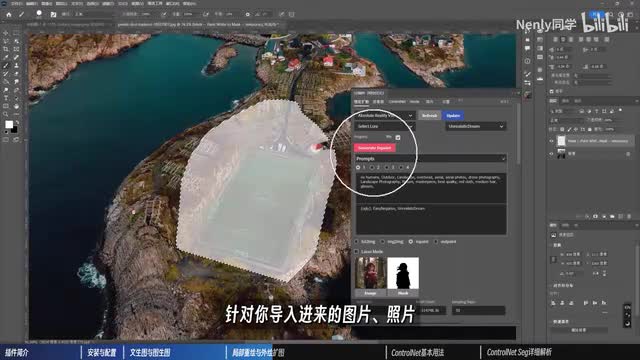
我们就像这样把人选出来,再用任意颜色的画笔或者由系统把这个区域填满。绘制的区域是我们要修改的区域。如果你想维持人物不变改背景,就按一下c t r l加shift加i先将选区反向再填满它,按control d取消选区,再用矩形选框拉出一个大区域,确保完。覆盖蒙版和周边的原图,别忘了在提示词区域体现出你希望修改的内容,再点生成人物的背景就被我们改过来了,挺好神奇的对吧?这套重绘流程不光可以被用在生成的图像里,针对你导入进来的图片照片,你也可以用这样的方式任意修改里面的内容。说它是一个创成式填充的平替功能也不为过吧。再比如外汇过度,这个操作一度是p s beta当初宣传时的重点之一,可以根据已有的图像丰富画布外没有的内容。web u i其实没有对外汇功能的专门支持,要想实现类似效果,我们只能用一些有点不正经的操作。比如ctr net impact下强行改动画布尺寸,或者求助独立的open outpace插件。但在这个插件里它只要一步就可以完成。
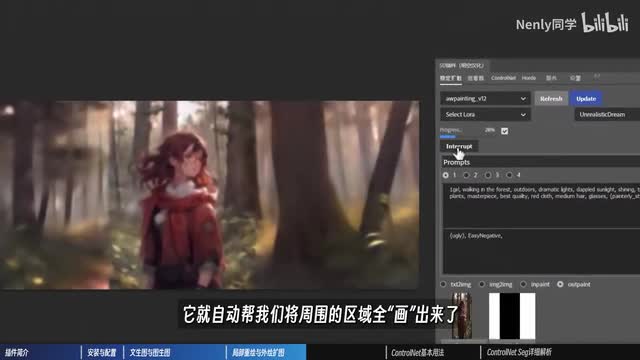
切换到最后一个o pin选项,随后选择p s里的剪裁工具,调整一个你想要的画面尺寸,双击确认。现在画布上有一张图片,但并没有填满,画布周围都是空白的。我们直接按control加a全选整个画布范围,然后选中这张图片的图层,再进行局部重绘。和外汇的过程中,下面同样有一系列重绘蒙版相关的操作。如果你想让画面融入的更加自然,可以适当开大蒙版扩展与模糊的数值,点击生成看,它就自动帮我们将周围的区域全画出来了。满分五分的话,你会给这个插件的系列功能打几分呢?不管是文生图还是图生图,出来的结果都会被放置在一个单独的图层中删格化了,就可以利用p s里的各种工具自由编辑了。同样的道理,因为p s本身的编辑功能足够健全,你也可以用p s里的各种编辑工具先作画,再用插件调用s d来。进行润色。另外重绘的内容也会单独放在一个带有蒙版的图层里。
按control键单击一下蒙版,你就可以再次调出蒙版选区,从而实现蒙版的重复利用。如果你本身就非常熟悉p s里的各项功能,相信我使用体验一定会非常非常舒适。经过了三十多年的发展和优化,photoshop已经成为了一款全民级的图像处理软件,配置要求也非常的高。很多设计师可以在轻薄本上随时随地做设计,但玩a i需要重装备已经成为了行业内的共识。庞大的台式机,高性能的显卡,如果你是一位只用轻薄笔记本设计师,以前和stable division这一类本地部署的生成式ai应用是无缘的。但就在上个月的英特尔on技术创新大会上,英特尔发布了open v o二零二三点一版本,使开发者可以优化标准pyto ch tn sr f o或o n n x模型,让他们在基于英特尔的c p u、g p u上运行时有更高的可移植性和更好的性能表现,反映到具体的使用体验上。在搭载了艾瑞斯x e核显的英特尔轻薄本上,使用open wino加速的stable version最快仅需要二十四秒就可以生成一张五百一十二分辨率的图片。而在对照组二七七八。四零h处理器上需要三分钟甚至更久的时间。
即便是纯用c p u来跑图,经过open reno加速以后的生成时间也缩短到了将近原来的一半左右。更重要的是绝大多数s d模型经过编译以后都可以流畅运行。所以如果你是一位只用轻薄本的创意工作者,那你以后也可以实现本地的抽卡自由了。不用专门换电脑,不用交会员费,挺舒服的对吧?我也帮大家咨询了英特尔的工程师,这套技术方案可以汇集的不仅仅包括轻薄本的用户。无论你是台式机还是笔记本,只要你使用的是英特尔的处理器都可以用。有核显的情况下提升的幅度会更夸张。如果你是一位符合使用要求的用户,你可以查看我随这期视频发布的一条专栏,里面详细介绍了如何去使用,怎么部署安装,并给你的sd提供支持的方式。我们刚刚涉及的其实都只是stability fusion里最浅层的一系列功能。因为他们都没有用到s d里最精粹也最富有可玩性的部分。
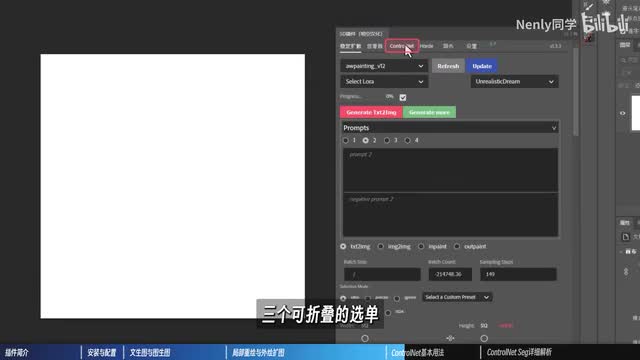
c t r l e t. 没错,关于control t给a绘图带来的变革,在过去的视频里已经介绍无数遍了。这个划时代的扩展,因为能自由控制ai绘图的画面构图、人物姿势,甚至是风格色彩,已经成为了绝大多数使用者的必备工具。在web u i里,control net的使用被固定在了一个中规中矩的模板上。我们输入一张图片,预处理器吐出一张信息图,再给到s b加工成成品。而在插件里用controller的方法其实也很简单,只要在上传的过程中切换到control net标签,三个可折叠的选单对应web u i里的control t units,勾选尾部的框框就可以启用。要给它输入用于识别姿势、深度等信息的图片,也只需要在画布里用矩形选区框定对应的图片范围。点一下设置原始图,它就会把这部分的图片输入进去,选择模型和预处理器的位置。在下半部分,同样这里会同步你为b u i里所有已经安装的处理类型。选好以后点预览注释器,处理结果就会被展现在右边模式,权重和步数的选项会出现在这里。
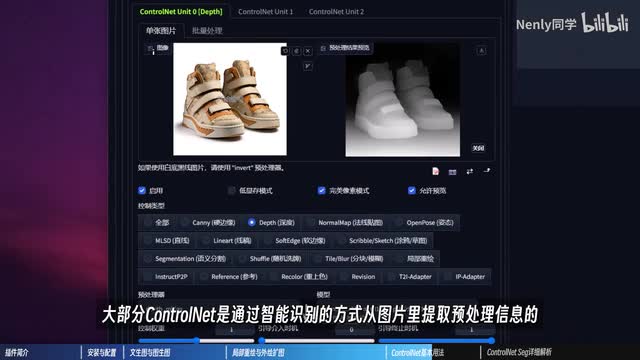
一般情况下维持默认不变就可以了。点击生成你就可以在更专业的引导下,精确地将这个姿势还原到你的画面里了。你可能会觉得这又没有什么东西了,和web u i还是差不多嘛。那现在是时候让p s这个超级后援登场了。p s的强项在编辑,大部分controller是通过智能识别的方式从图片里提取预处理信息的。但也有一些可以人为的输入信息图,让它按照你给的信息引导s d生成。因此大部分可以编辑信息图的控制类型都会受益于p s。最典型的莫过于line art这个模型的原理和运用方式,最近我才做了一期专题视频和大家分享。它是一个用线条引导图像生成固定形象的控制模型。
如果你是一位原画插画师,你只需要在p s里绘制基本的线稿结构,然后将它导入lie art进行处理。搭配合适的提示词或简单的色彩点缀,就可以让ai帮你完成后面的上色加工过程,甚至是将你的艺术作品渲染为生动逼真的三d c g真人照片。在这个用途上它和p s简直再契合不过了。如果你感兴趣一定要翻翻我之前的内容。但即便是绘制这样的一幅线稿,也需要扎实的美术功底做支撑,如果你恰好和我一样对绘画一窍不通,又该如何应对呢?其实p s里也有很多可以帮助我们构建画面的工具,各种标准的几何形状,能够绘制优美曲线的钢笔,你也可以使用它们呈现你想要传递的东西。看其实不难的,这个时候将控制类型切换到scriber,它和line二的作用效果类似,但因为是涂鸦,所以对线条的形态宽容度会更高一些。稍微将control let的权重放低一点,结束的步数拉低一点,点击生成,它就可以将你想要画的内容展现在你的面前了。另一个比较典型的应用是结合segmentation模型来实现更精确的构图控制。sec是语义分割技术的缩写,是一种将标签或类别与图片的像素信息关联的一种深度学习算法。
说人话就是可以利用语义分割去识别一张图片上的每个部分分别是什么东西。目前被广泛应用在自动驾驶、工业检测等领域。实际做起来是什么样的呢?这是一张风景图,将它导入control net,使用sag预处理以后,输出的信息图是这样的。这些不同的色块就对应了原来图片上的不同信息,像植物、道路、水流都会被分割出来,这就是语义分割的作用。至于每种颜色到底对应的是什么东西呢?最早control在训练使用的是一个叫做a b e二零k的数据集,包含了两万多张图片,可以标记共一百五十多种目标。这里有一份表格详细介绍了每种色号对应的目标类型,我会推荐你以这份为基准,使用controller里两个带有a d e二零k的约束理类型,可以为你得到一张用它标注的图片。我知道看到这个表格你肯定会有点头疼,但其实我们并不需要把所有类型给记下来。在一般的生成中,你只需要保持预处理结果不变。s d在生成的时候就会致力于为你准确复现每个部分的东西。
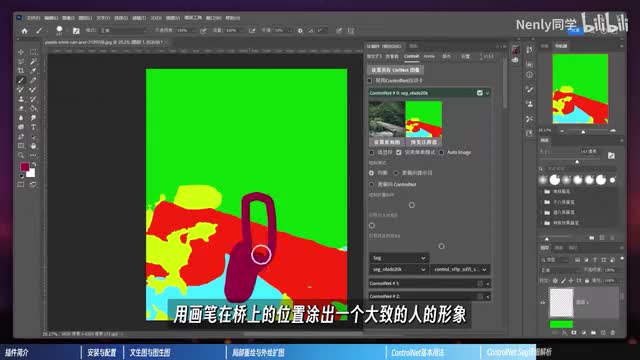
这个时候它发挥的作用和kenny dep其实都是相似的。但当你想要往这个画面中加一些新的东西上去时,sap就会成为你最好的帮手之一。比如我们想要在这个构图的基础上,在桥上加一个人。鼠标移动到插件中的预处理图像上,右下角有一个画板按钮,点一下它就会把这个预处理图像输入到当前的画布上。此时我们就可以对它做细致的编辑了。查表得到人对应的颜色类型以后,将它设置成p s的前景色,再切换到画笔工具,用画笔在桥上的位置读出一个大致的人的形象,再在提示词里做相应描述。此时我们全选画布,把这张五颜六色的信息图再发送回原始图这里,然后把预处理器切换为无点击生成,看人就被我们加进这个画面里了,在s d和p s彻底打通了以后,这种操作的试错成本会变得非常非常低。比如我不想要人了,想要加一辆车,觉得水太少了,把河流延伸过来一点点,或者干脆让车上面再坐一个人。以往导出一个图片塞进web u i里的时间都够出好几张图片。
用过了一次你就会爱上这个插件的。另外把每次图画的内容借助b s分二层,会方便你对它做各种编辑。如果你有足够多的耐心,你可以从试着从零开始,使用a d e二十k里的各种颜色,一步步完成一张语义分割的画作,然后再由s d帮你把它渲染成成品,说不定这在未来会是一种新的艺术创作形式呢。还有太多这个插件带给我的便利,是今天没有办法一次性的把你介绍完的。比如它还有一个这个小的工具栏,可以在增效工具里挑出里面的一系列按钮,并接到了面板里的各个功能,同样可以被放在任意一个角落。比如它的智能预设功能,在尺寸选项的右边有一个选择预设的小选单,选择其中的选项,你可以在这个插件里一键配置好实现某些操作所需的所有功能。首页以后还可以自定义自己的工作流。再比如它内置了一个props library,记录了一些常用的正负面提示词。没错,一开始的那个大括号就是这个功能。
如果你有一些常用的提示词组合,无论是描述具体的形象,还是做质量标准化的,都可以用类似的格式加在下面,用到的时候就用大括号来召唤他们。但这些功能都只不过是锦上添花罢了。之前我们也说过,web u i这个工程师思维的产物,作为一个软件在用户体验上远远不够成熟。通过这个插件将p s链接起来,我们就得以丰富原本在web u i中固定且反复的一整套流程,并借助p s这个生态和界面都更完善的工具,真正解放stable division潜力上线。以上就是本期视频的所有内容了。在完成这期教程的过程中,最让我感到惊喜的还是英特尔处理器在a i g c方面的表现。虽然是轻薄本,但可以一边毫无压力的使用s d出图作画,一边利用p s这样的传统设计工具高效处理生成的图片,让人可以说是刮目相看了。我们今天的主题是p s和s d在软件层面的互联互通。而英特尔在硬件层面的不断突破与配套生态的发展完善,一定可以更好地推动以stable dual为代表的a i应用在更多设备和更大人群中的普及,从而实现s d和这个世界的互联互通。
如果这期教程对你确实有帮助,请别忘了一键三连支持一下。感谢你看到最后了,这里是南磊,我们下期见喽,拜拜。
 刺鸟图文助手
刺鸟图文助手