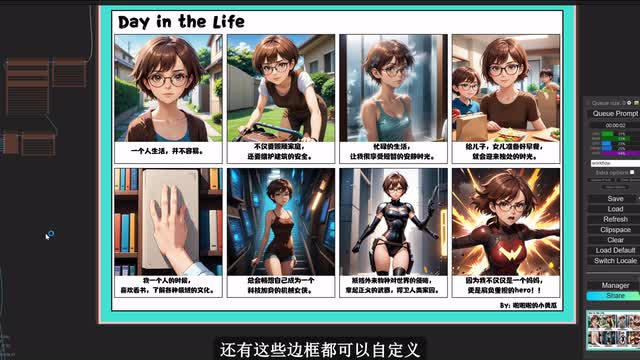
今天给大家带来一个工作流,就是可以可以一键生成类似于漫画书一样的这样风格,而且我们自己会加上一些字体啊,这里人物一致性的控制主要是主要是通过提示词来控制的。而且这里我们可以自定义自己的字体,包括字体的大小以及文字的内容等等,还有这些边框都可以自定义。那么我就从头讲一下这个工作流,这个工作流其实也不复杂。我们可以先把它缩小,看到一二三四五六七八,一共有八个,就生成我们八张图片嘛。然后上面基本上所有的都是一一重复的,所以说我们只需要看上面一一个工作流就可以了。
首先呢就是我们这里首先输入我们的提示词,这里会使用一个prompt style这个提示词的输入框。也就是在style这个里面我们可以输入我们这个emily,选择我们这个emily这个。样式,也就是生成漫画的样式。然后这里会输入一些。提示词正向提示词。
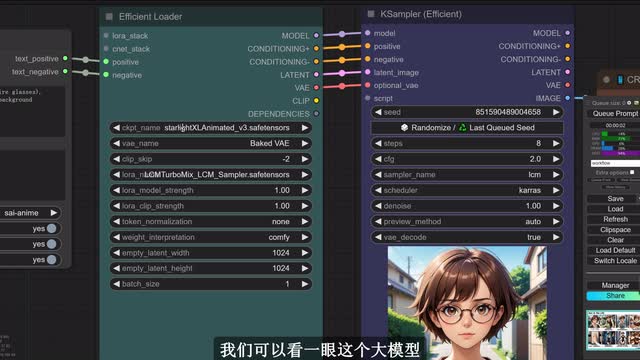
就比如这里会输入呃,我们要生成人物的年龄,包括他的颜色,头发的颜色以及他戴着眼镜,通过这些主要的特征用来控制我们人物的一致。如果后面大家。觉得生成的人物一致性不太像的话,或者你想要生成自己特定的人物的话,你可以在这里面加载一些lara。就比如这个laura stack,你可以加加载一些laura,那么用来控制你生成人物的一致性。然后正反向提示词输入之后呢,这会有个efficient loader,这两个之间的是比较重要的重要的。
首先就是我们的大模型啊,这个大模型大家可以去c站自己搜索下载。然后这个大模型也是一个。嗯,怎么说呢?我们可以看一眼啊这个大模型。这个大模型感觉。你要说他写实吧,其实也不太写实。
但是你要说他漫画吧。其实也不太难了,反正总而言之,这个大模型就是。测试下来效果是不错的一个大模型,大家可以自己去c站下载。然后这里会用到一个v a e啊,这个bake的v a e还有s d叉l v a e这些都可以使用。但是我们一定要使用s d叉l模型对应的v a e。
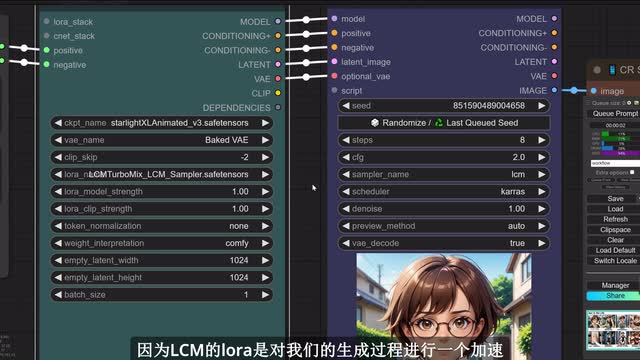
就比如这个八四零零零呢,它是只对应于s d一点五的,或者s d一点零这些它不能用到叉l模型里面。所以说这里我们要。重点关注一下这个v e,不要选错了。其次呢就是这个laura,这个laura是比较重要的,因为l c m的laura是对我们的生成过程进行一个加速啊,用了用用用到了那个是什么知识蒸馏的一个方法。这里重点就是我们看这个采样采样器啊,这个采样器我们选择了l c m采样器,那么l c m采样器对应的就是我们这个l c m turbo mix,然后杠l c m这个laa。
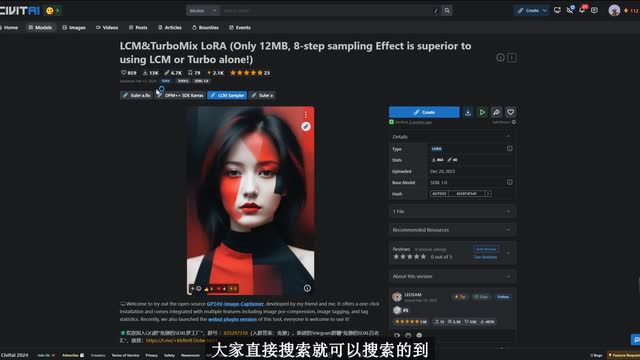
等于说作者训练这个laura的时候,它是基于我们的采样器,还有基于我们的调度器来选择的这个采样采样器。这个loa我们可以看一下它的官方网站,这就是它上传loa的一个地方,也是在c站,大家直接搜索就可以搜索的到。这里一共上上传了四个laura,它们分别对应于不同的采样器。所以说大家在下载的时候,一定要对应好自己的采样方法来进行下载。或者你下载完之后,在选择的时候,一定要选择与自己loa对应的一个采样器,这样你才能生成更好的一张图片。
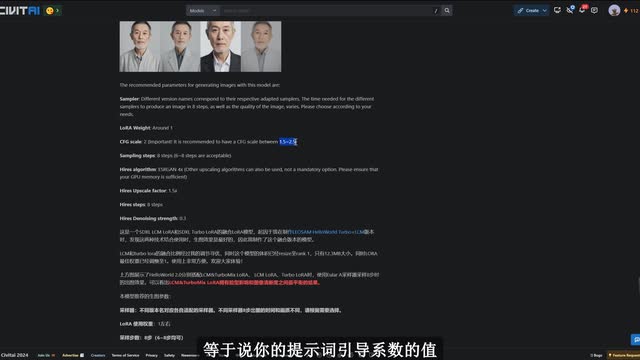
还有就是使用了这个l c m的laura之后呢,我们可以看一下它后面有一些注释。就比如这里他会提到我们的c f g,也就是我们提示词引导系数要设置为二,这是非常重要的一个点,等于说你的十一。提示词引导系数的值要控制在一点五到二点五之内,如果过多的话可能生成。可能生成就比如面部毁掉啊,或者多手多脚的这种情况。然后采样方法呢不是,就是这个采样步数呢,我们设置六到八步就可以了。
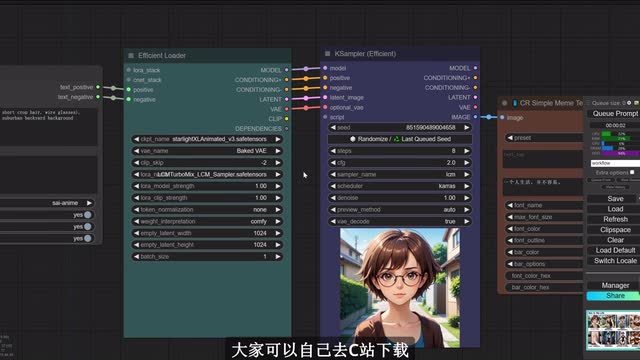
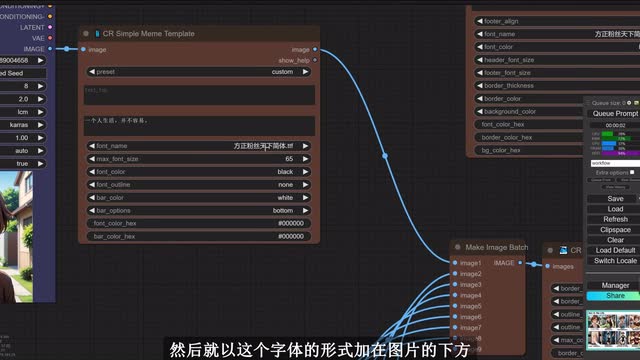
这里我就设置了八步,然后c f g我就设置了二点零,这是呃这两个地方就是特别重要的一两个地方。然后这个laura的话为了就是让大家拿到工作流更好的去使用,我会把这个laura给提供出来。就是它只针对于l c m这一个采样方法。然后呢,后面就是我们的一个文本加文本的一个操作。加文本操作比较重要的一点就是这里啊我们。
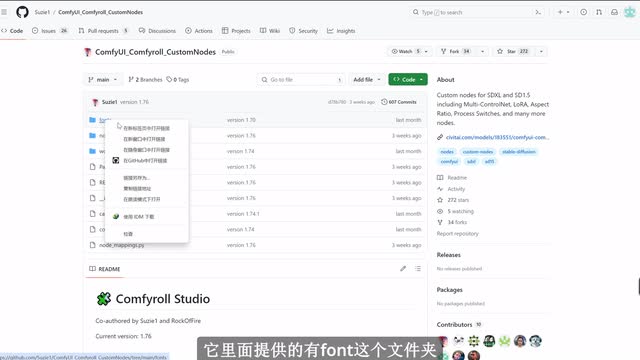
就这一个库,它官方给我们提供的有一些字体的文件,我们可以看一眼,我看一眼。对,就这个comfort u i comer u i u i row,就这个项目它里面提供的有funds这个文件夹。我们点进去可以看到它给我们提供的有一些字体文件。但是这些字体文件呢。它是不能对我们的中文进行一个解码的,等于说我们使用中文的话,它会生成一些乱码。
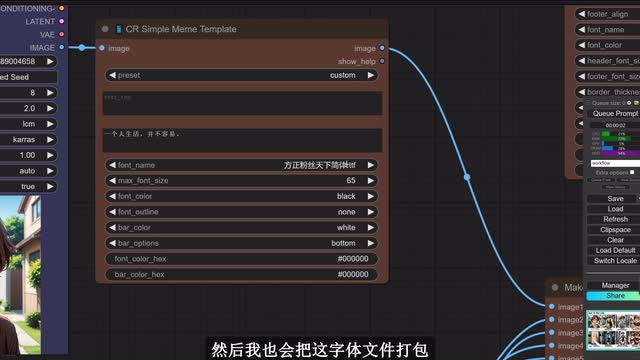
所以这里我就使用了自己下载了一些字体文件。至于这个字体文件能不能商用我是不知道的。这里我只是免费分享给大家。然后我也会把这呃字体文件打包放到我们的压缩包里面,到时候都会放到视频剪辑的下方。然后这里就是输入我们的。
上面还有下面,等于说我们最后会生成一张图片嘛,然后给我们的图片加上上面和下面加上两行文文本啊。上面的文本我这里没有输入,然后下方的文本就是你自己输输入的一个呃独白,最后生成的图片就会加在你的图片下方。然后就以这个字体的形式加在图片的下方,这个地方设置的是我们字体的大小,然后这个地方就是我们字体的颜色啊,还有我们字体的一些描边的设置。然后后面会通过一个make image batch这个节点啊,这个节点就是。把我们所有的图片都整合到一张图片上。
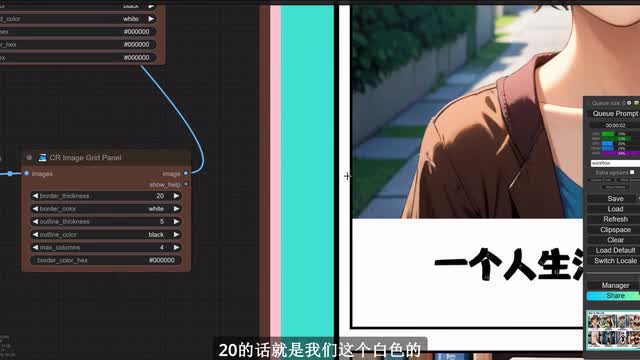
等于说排列组合到一张图片上就是这个样子,样样式的。然后这个节点呢就是对我们的单独的一张图片进行一个调整,就比如这个。大家可以看到这个border thickness设置了二十,二十的话就是我们这个白色的。这个边框等于说它设置的是二十,然后颜色我们设置的是white,就是这一块然后。这个outline signings设置的是五,等于说就是对我们一整张图片包括下面的文本。
这一整张图片包括下面的文本,我们设置了一个黑色的描边。这就是这个这一行它的意义,然后这就是设置它的颜色嘛。然后这里c r配置lay layout。这里重点就是这个layout out portion啊,不是options这个选项啊。如果你打开了header ers and photo,等于说它上面dying life,还有后面这个嗯by啦啦啦的小黄瓜这一块,它都会显示出来。
假如你这里只设置了header,它就是只显示上面。然后这有个head,head也就是我们。上面。这个文本它的尺寸。这里是输入我们上面文本的地方,这是输入下面文本的地方。
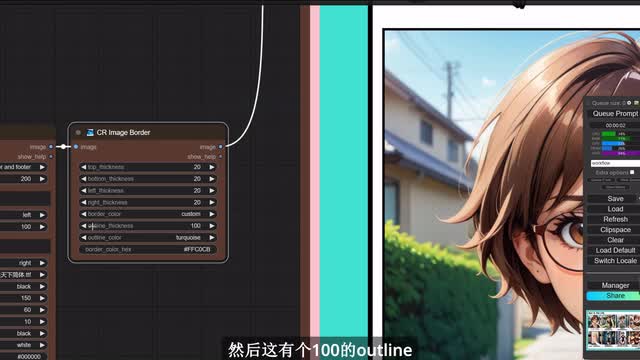
然后这有个head alone,这就是我们的对齐方式,它是左对齐,中间对齐和右对齐。然后就比如下面这块我们设置了右对齐,上面设置了左对齐,然后它就是出现在上面就是在左边,下面就是在右边。然后下面就是一也是一些字体和颜色的设置。这里也是字体和颜色的设置,不过这个是对我们整个整张图片的设置。就比如这里二十二十二十等于说我们这整张图片上下左右各扩充了二十,就是这个粉色的这一块。
然后这里粉色的颜色是通过这个这一块控制的,也是有border color hacks这个地方控制的这是它输入我们的颜色的十六进制编码来进行设置的这就是粉色的编码,然后就设置在这一块然后。这有个一百的outline,等于说就是这一块。是我们整体文本之整体。图片又加上了一个一百的。一百的这这是什么颜色?青色吧,然后又加了个二十的。
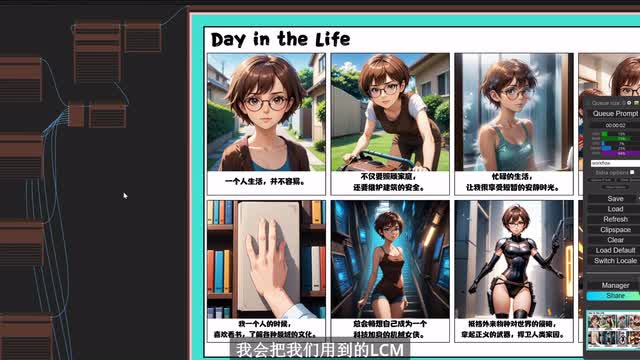
粉色。那么这一整个工作流就是这样的一个运行流程。等于说我们首先生成八张图片啊,八张图片进行一次合并。然后对它的布局,包括它的边框还有一些颜色进行一个调整。最后就得到了我们这张。
呃,这一整个漫画可以作为一个漫画页吧。那么今天就分享到这里,嗯,我会把我们用到的这个l c m l a,还有这一个工作流以及。两个字体文件我都会提供出来,然后放到我视频的下方。好,谢谢大家。
 刺鸟图文助手
刺鸟图文助手