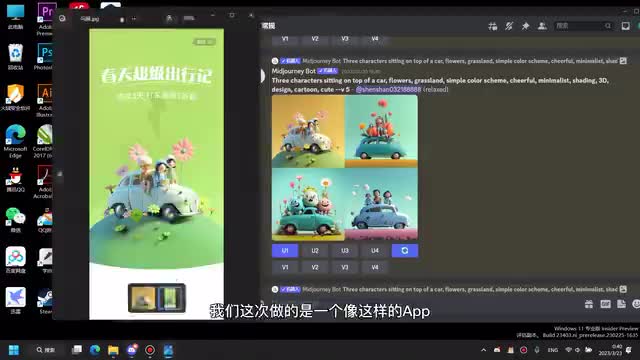
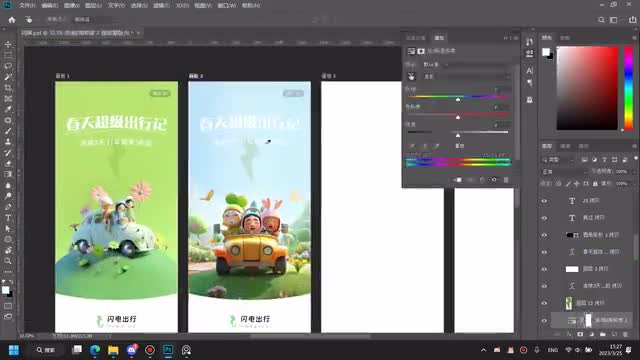
嗯,今天跟大家分享一下怎么用我们的九你来做一个设计。我们这次做的是一个像这样的a p p产品页的一个设计。首先我们就是嗯就是大概的分享一下我们的思路吧。
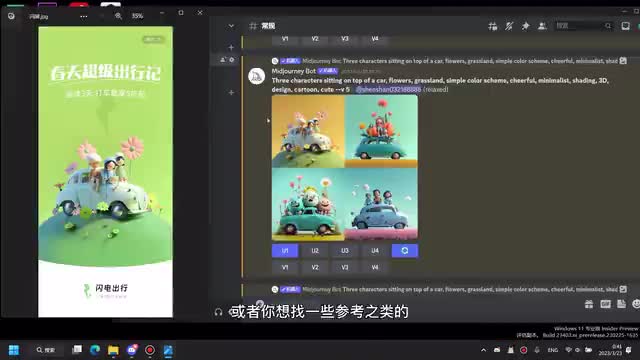
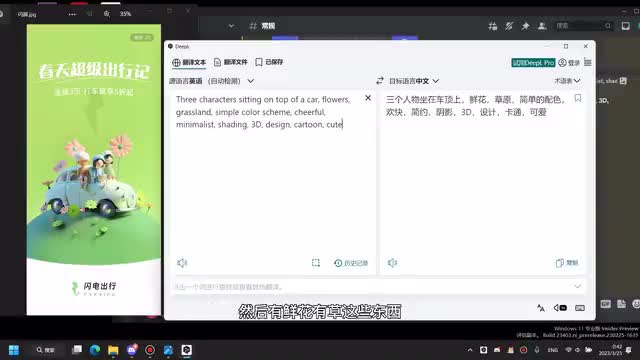
首先我们拿到一个这样的文案之后,假如说我们不知道我们这个画面应该怎么去做。嗯,一点想法都没有,或者你想找一些参考之类的。那么可以就是用一些关键词,然后让ai帮我们整合一下这个画面。
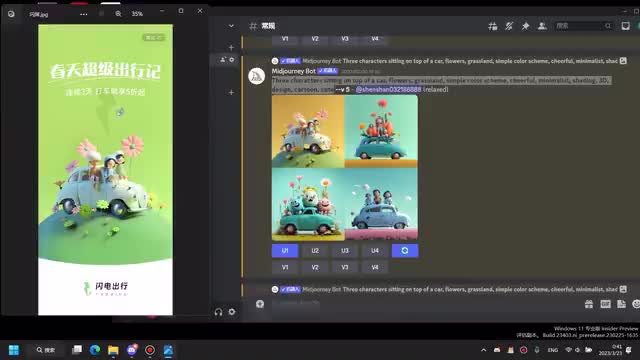
接下来我们就再演示一遍这一个过程吧,看一下我们嗯这边的一个关键词。其实这个画面的话并不是很好啊,因为这边时间有限,我就不再去做修改了。因为我们可以看到它还是比较单调啊,这个东西花也比较少,然后也没有什么动势,不是很饱满。
这个东西。好的,我们等一下。我们看一下我们的关键词。
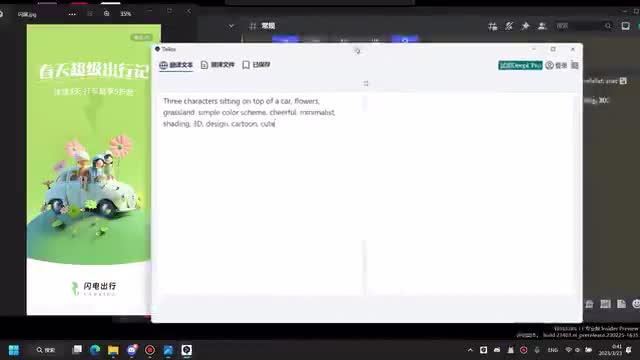
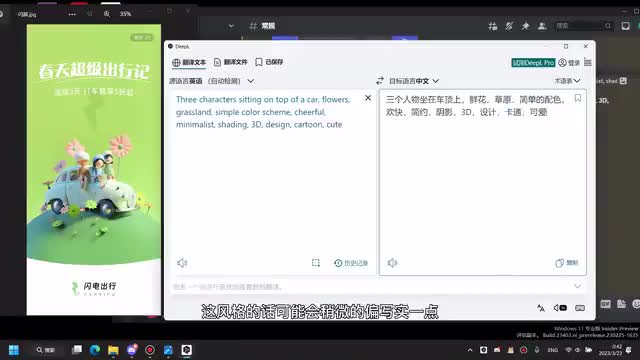
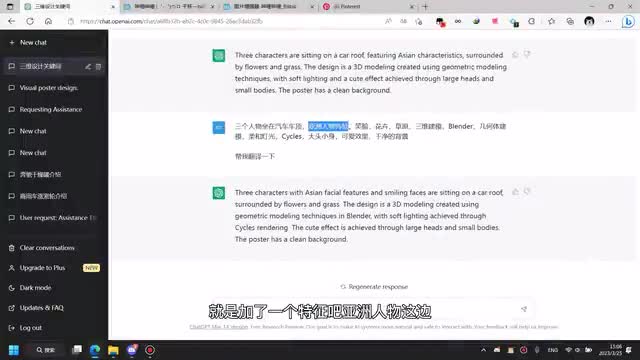
嗯,就是我这边我就是随便写了一些关键词吧,就是我想要有三个人坐在一个车顶上,然后就是一起出去玩的一个感觉嘛,然后有鲜花有草这些东西。嗯,重要的是在这个地方,就是说我希望它是一个三维的一个设计。然后如果你想要那种平面的扁平的,你就输入对应的一个关键词就好了。
然后还有卡通可爱的,这个也比较重要嘛。就是如果你不写这这些关键词的话,这风格的话可能会稍微的偏写实一点。具体这个关键词,我觉得大家都可以去尝试一遍,我们现在就把这个流程再做一遍。
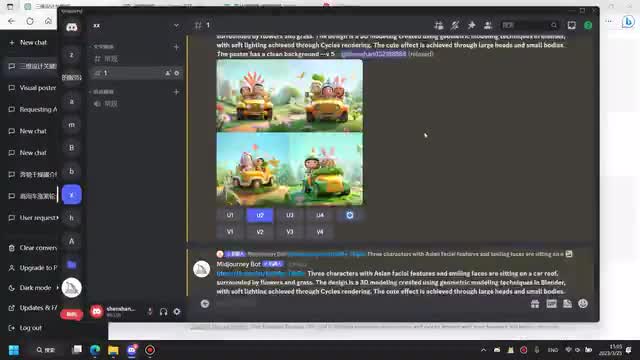
我们把关键词给到v i。好,我们这边耐心的等待它生成出来。因为之前生成出来的那些效果啊都不太可控,就是他包括他的人物长得也比较像外国人那些。
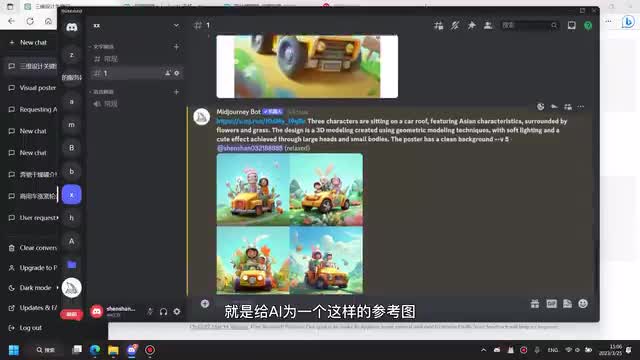
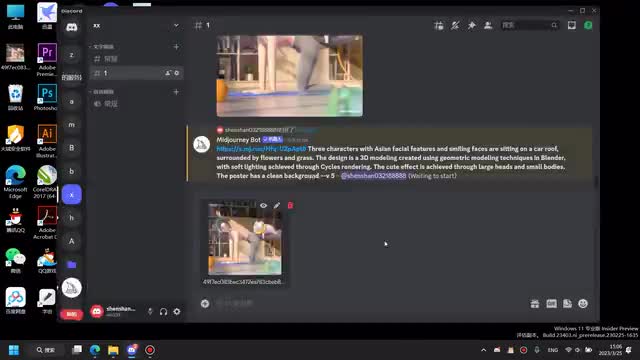
然后这边我就重新的用另外一种方法,就是给a i做一个这样的参考图。然后再我再把关键词修改了一下。就再去生成一个这样的画面。
你给的这个参考图不同的话,比如这张,然后它生成出来的这个效果是不一样的。这边针对之前就改了一些,比如说就是加了一个特征吧,亚洲人物这边然后一个笑脸,然后大头小身。这样的话他就会偏向我们嗯亚洲人一点啊,然后我们这边就。
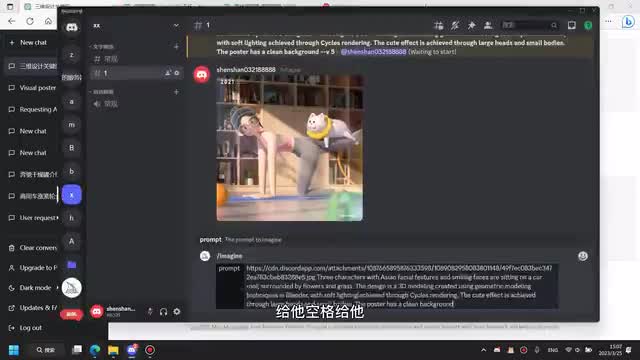
看一下我们怎么操作,就把这张就找一张你喜欢的风格的参考图给他。然后发给他之后,我们斜杠斜杠上面写。然后把这个链接给复制一下。
再把我们的关键词。给他空格,给他。好,我们这边等一下。
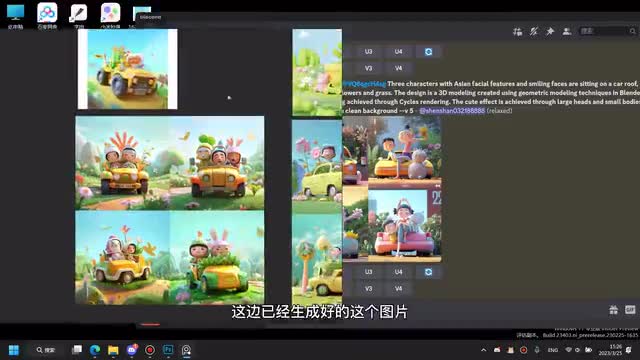
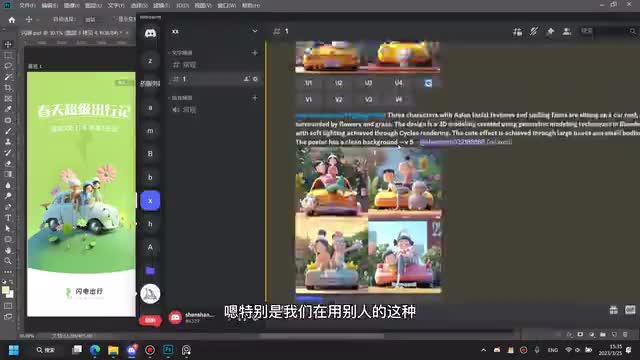
我这个是用chat g p t来翻译的,因为我感觉他这边翻译会准一点。我们可以看到这边已经生成好的这个图片,每张参考图给出来的,然后关键是一样。嗯,参考图不一样,关键是一样,它出来的效果是不一样的。
然后我们现在把这几张图给拍一下。不想看过程的小伙伴快进到四分二十八秒。我唱。
好,我们这边就大概就简单的处理好了。然后嗯其实做设计的话还是要有自己的审美和自己的功底在。然后这边就是一个茧,给你一个简单的参考。
其实这个图还是不能直接拿来用啊。就是比如说这个图给你之后,然后你可以跟他根据他作为一个参考,然后再去进行你自己的一个制作。嗯,特别是我们在用别人的这种这种参考图的时候,其实你用别人别人的图然后进行生成的话,其实这个是会有一个版权的问题啊,我这边就是简单的嗯说一下,做一个这样的简单的分享。
 刺鸟图文助手
刺鸟图文助手