我们今天呢我们开始啊,今天呢要跟大家讲一下如何以最快的速度做一款海外看n b a的应用。啊,首先呢要感谢大家,因为我粉丝破千了,破千了之后心态就有所变化。就是以前做视频是做给自己看的,自己怎么开心怎么来。但现在因为有一千个人关注了我,我就会有一定的动力想把这个视频做的好一点。但一旦你想把什么事情做好,你就做不好。然后就会有心理压力,有心理压力怎么办呢?所以我上周就去苏州玩去了啊,玩了一周。所以。就断更了,不好意思。那今天这一周呢给大家讲讲。呃,就是。
应该有爱看球的人吧。当然了,我这里提醒大家,我们现在做的是在海外看n b a啊,这个不涉及版权问题。因为国内有合法的渠道,你可以看到某些n b a比赛,有一些是看不到的,这些看不到怎么办呢?可能就会有一些小伙伴想要去海外的网站去看,但是大家尽量还是看有版权的啊。那我今天就给大家讲讲怎么来做应用吧。主要的目的其实是跟大家去讲一下怎么用v serf,因为最近用win serve用的比较多。然后用v零生成前端,用win serf来呃修改代码逻辑。这个script呢是我十年前就用过的一个爬虫的框架,现在已经发展的非常非常强大了。所以说像我们如果想从其他的体育网站去抓取一些资源到我们的网站的话,需要用到这个script。当然了也有一些更强大的,比如说的um啊比如说各种基于浏览器的,这个暂时可能还不涉及到。所以通过这个应用给大家讲讲怎么迅速的做一款体育类的应用吧。
然后再就是怎么做爬虫。这里面用到的技术栈包括用v零生成前端。我看v零有一个更新,它现在的代码结构比以前更合理。所以说我给大家展示一下怎么用最新款的v零生成前端。再就是v serve我最近一个月都在用的一个i d e,挺好用的,也有试用期,两个礼拜的试用期。然后script是用来做爬虫的一个框架,这个框架我大概十几年前用过,早就忘光了。所以现在重新拾起来,跟大家一块重新学习一下怎么用script做爬虫。好的,那我们按照老规矩啊,来到这个亘古不变的第一步,就是用v零来生成前端代码。最近真的是肉眼可以看到v零一直在产品更新啊,它现在生成的代码结构比以前更合理,然后前端也有一些改变。然后再就是它的一键部署到versus功能,我试用了一下,因为我自己对versus这个体系不是特别熟悉,我试用了一下不是特别好用,下次争取学会了给大家讲吧。
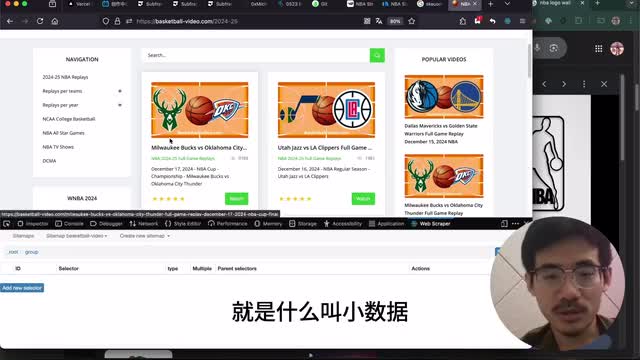
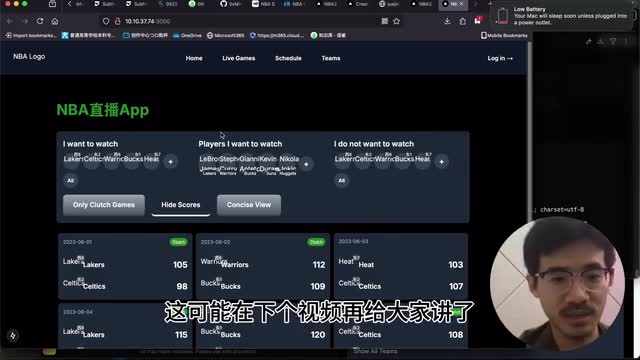
前端的页面生成,因为之前已经展示过好多次了,所以这边就不给大家讲解我每一个prompt是什么意思。好的,那我们这个提示词非常简单啊,大概就是这么两行半的一个提示词,告诉他生成一个看球的应用,简单讲就是这个意思啊。这个应用呢需要有在主页里面需要有两部分,上面那部分呢是filter,就是你可以选球员啊,选球队什么的。然后下面那部分呢就是显示比赛的数据。因为我个人看球的习惯就是我会会根据球员来选。比如说我今天就想看哈登的球,今天就想看卡哇伊的球,那我就会选择快船这个球队。比如说我特别讨厌某个人,比如说我讨厌扎扎帕楚里亚那,我就会把他所在的一个球队给勾掉。那这样所有这个队的球我就看不到了。所以我上面做了一个filter的功能。给大家看一个例子吧,比如说我觉得这个网站做的挺不错的。
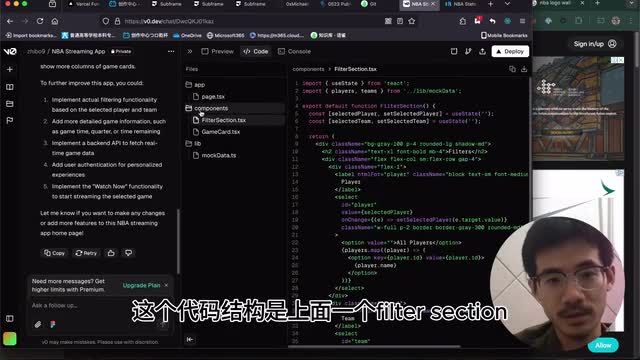
嗯,这个是团队排名,那有没有嗯。没有比赛排名没事儿,反正大家应该知道我说的什么意思。因为版权原因,我不能展示某些页面啊,我们就回到这个front页面,v零为什么花了这么久啊,是我的网的问题吗?一方面可能是威宁最近比较火,所以它就有点飘了啊,就是让我们用户去排队了。他一方面可能也是为了控制成本,还有呢就是我们可以看出来它的context window明显比之前大了,他这一下就是生成了这么多个文件,在一个提示词就生成出来了,还是挺赞的啊。o k这个代码结构是上面一个filter section,下面一个game card。这个就是我想要的嗯,点card大概就是显示两个队的名字和两个队的logo。然后future section应该就是让用户来选择球队和球员的,我不想要这种下拉的方式,因为这个用户需要点两下。我跟他说。好的,我告诉v零,嗯,我不要drop down,我要icon button图标和按键的形式。另外呢我告诉v零,你要让用户选,就是我想看哪个队我不想看哪个队,我想看哪个球员。
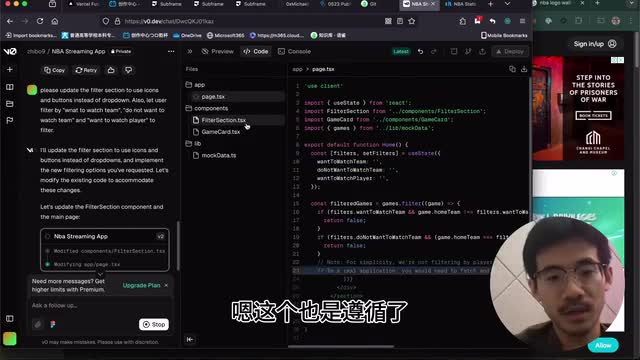
就我们看到啊这个代码结构就比较容易修改。因为比如说我们对这个filter section就是不是特别满意嘛,他就会专门去修改filter sex。这样就不像以前,每次更改都需要做全局更改。嗯。这个也是遵循了。规则,所以说代码当。导入到next g s的时候也比较方便,就可以跑起来。好的,那他。做了这么三个session。第一个就是根据对。
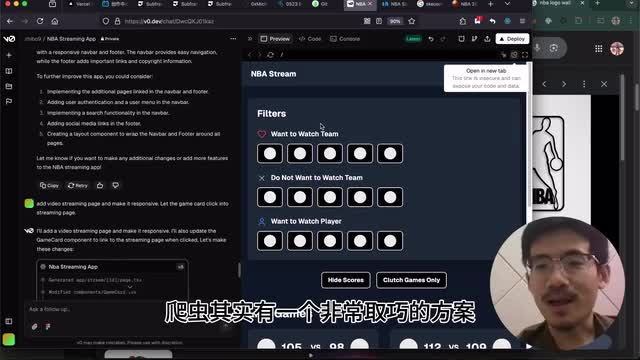
来选择我想看哪个球队,下面就是我不想看哪个球队。第三个就是选一个球员。但我还是不太满意,因为我想看。呃,不是这些球员的名字,而是想看他们的头像啊。这个词我都不会念啊,steam pc design这个词是一个比较古老的一种设计的理念。但是最近好像有一点文艺复兴的感觉,所以说我就用一下。大概就是这种风格我很难描述,用中文怎么讲?大家可以跟我说一下,反正就是跟现在所流行的那种扁平化的风格不太一样的一种设计风格。noc sei c嗯,好丑呀,他怎么会变成这个样子,太丑了啊。我想跟他讲的是,我需要把这些文字换成local,他竟然变成这个样子了。看下这个只能到missive里面我手动去更改了。
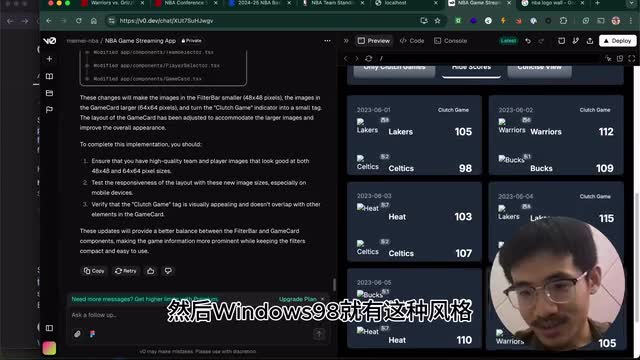
那我们看看这个代码结构吧。我想再加一个新的功能,就是我想一一键来隐藏所有得分的这样一个功能。因为有些人啊他如果不看直播的话,他希望不被剧透这个分数是多少,他就想跟着这个比赛,即使是录播他也想看到最后才知道这个比赛的悬念。所以我加一个button嗯。swarthy. 刚才尝试了一下,用这个渐变色的button开阳v零,对这个渐变色的控制的力道不太对啊,就是看着有一种又土又丑的感觉,所以我让他改回就是黑白的配色方案。但是它的这个拟物风格的school school morphy风格有可能还可以,尤其是在黑白的配色啊。变成了一个积木风格了,还行,比刚才强多了。我们看看点到in car里面有没有东西吧啊他没有生成下一个页面,那我告诉他把streaming页面也生成了吧。好的,然后下一步我们让这个winning生成video string page。也就是说当从那个前端的页面我们找到一个呃比赛的时候,我就点到这个video streaming page。
嗯,前端我就不做过多的演示了,因为前端它比较容易,大家每个人生成的前端的页面都不太一样,就看你怎么去调这个提示词了。我也不是特别专业,所以就不讲了啊,直接给大家讲讲怎么从第三方网站来拿到数据吧。也是因为版权的问题,我不能用国内的网站。所以。这个是一个俄罗斯的网站。只是拿来练手啊,大家不要把这个东西去做商业化,大家偶尔私下看看就行了。那我们看这个网站,它就会有一个列表,一个比赛列表。我们需要通过爬虫拿到这些比赛列表。我们回到v零来看看它有没有有没有生成那个video station页面。有的。
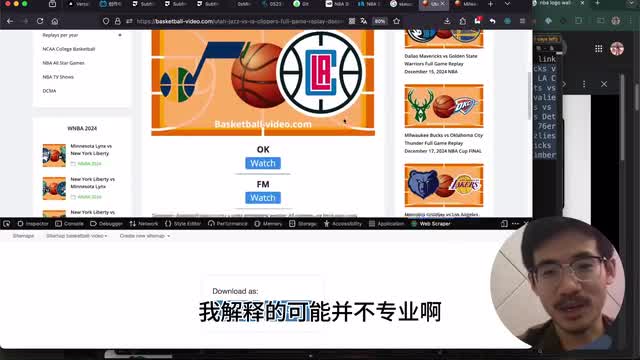
而且。好的,那这个页面差不多已经好了。我们退回到刚才在桌面端,它就没做桌面端,它就是一个手机端的放大版,我们直接看手机端吧。点其中一个对的时候,它就会根据这个对来去做filter,这个都是在前端实现的。然后点watch now,它就会进到一个播放页面,我们就可以看到刚才那个视频播放页面了。爬虫其实有一个非常取巧的方案,就是我下载了一个插件。这个插件呢叫open web scraper。这个插件是大概三五年前的一个比较老的项目了。我用了一下特别好用,就用完全拖拽,然后点点鼠标的办法,就可以把一个网站的关键信息都爬起来。我给大家演示一下吧,就安装了以后呢,在你的这个inspect的最后一个type就多了一项叫web scrapers。
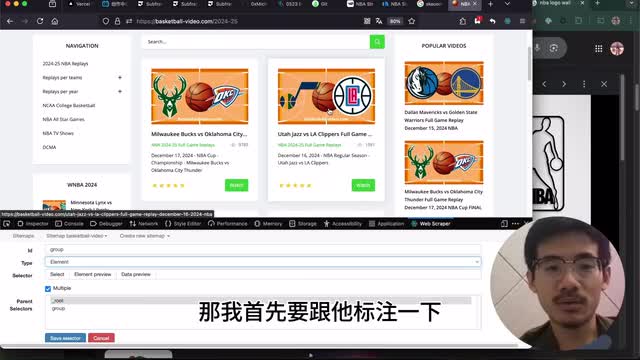
然后首先先建一个site map。好的,我们建完这个三map之后,他就会让你选,就是你想要什么数据,这边我们需要先建一个叫。先建一个一个一个组吧。也就是说这个这个缪瓦克,这个米尔沃基,雄鹿对雷霆,这就是一组数据。这一组数据呢我们把这一组拿到,然后下面一组就是由他打clipper这个快传,这是第二组。那我首先要跟他标注一下,就是怎么去找到一个组,这边我就选select。嗯,那我选了两个之后,它剩下的它就自动帮我全选上了。相当于这一页的所有的组,它都就是通过页面的结构来探测出来了。这个组应该是在dive点shot item下面的,这个正常如果用script的话,就是用手来写,用肉眼来分析一下这个页面结构。然后其实写起来也挺简单的,一个小时一一个小时差差不多把这个网站的所有数据都拿到,应该是没有问题,那这个就更快了,这个一分钟就能拿到。
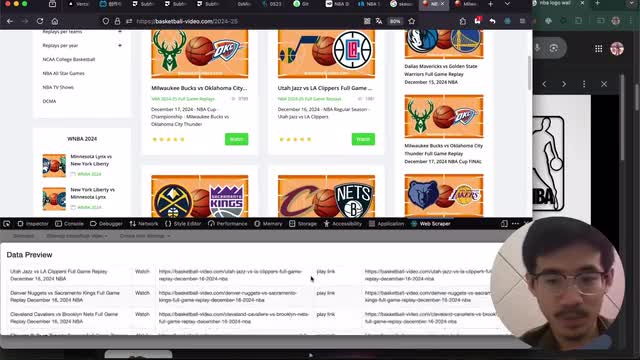
所以。嗯,就比较懒,我就用这个。用这个工具了嗯。这边有一个预览功能,我们看看数据预览吧。嗯,应该没有问题。那好,那我们进到这个组里面。这个组里面就可以拿这个小数据了。就是什么叫小数据?就是这个名,我姐姐叫小数据。哎呀,不行啊,这页没有比分呢。一会儿再演示怎么拿比分,这个需要进到页面里面去,这就是两级的爬虫,反正也挺简单的啊嗯。
我们来看一下这个data preview,嗯,在上面一层看吧。哪个队对哪个队在几月几号啊?这是n b a cup final啊,总决赛啊,就是米尔沃基雄鹿打o k c,这个雄鹿赢了啊,跟大家剧透一下,然后后面的这个就是播放链接,我们来试一下这个链接好不好用。好的,那这个数据是没错的。我们可以一键把这个数据全部导出。我们这个site map现在选了bus wear video了。这有一个叫export data的选项,然后explore成c s v。好的,那我们看我们下载下来的东西用b b i d,我们打开看一下啊,这就是那个title,就是哪个队对哪个对。然后前面的这个播放链接就是那个比赛的播放链接了。好了,这就是我们需要的数据。当然这还不全呀,因为我们没有做pagination。
pagination就是说大家观察一下这一页,其实它有一个下一页的功能。爬虫这个东西呢它是需要它有点就是爬虫它像一个蜘蛛一样,它需要跟着一个线索走。也就是说需要知道这个页面它点哪个键,它可以进到下面一页去。根据这个线索,我们一页一页的把所有的页都发现出来,内容都发现出来。然后第二步才是进到每一页,比如说进到这一页里面抓取信息,其实是分两步的。当然因为我已经得有十年没有做过爬虫了,我解释的可能并不专业啊。但是我又觉得没有必要专门做一期,专门做爬虫,因为那个会很无聊。因为数据本身是没有感情的,这么多这么多一堆数据给你了,你有什么用呢?它也不能变成产品,对吧?还是我们把这些链接里面的那个可以播放视频的那个m三u八拿出来,然后放在页面上给大家直观的感受。这个数据怎么用,大家才会make sense of data。就是说数据本身它看起来是很傻的,但是你如果你用好的话,数据就会非常有用。
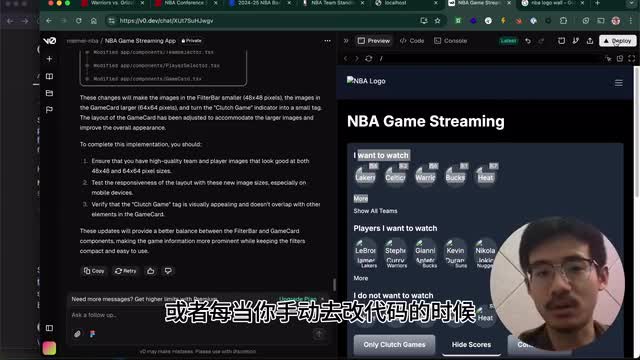
因为大家的数据都是一样的,大家都有一堆n b a的数据。嗯,但是谁能把它更好的可视化出来,那这个网站就跟别的网站有区别了。视频网站也是这样的,其实如果大家拿到的都是同样的视频播放资源,那你怎么能让用户更丝滑的使用你产品。一方面就是网站前端做的怎么样。第二就是后端的性能,缓冲的速度啊什么的,优化的怎么样。所以说奈飞这种企业才能崛起嘛嗯。那刚才啊我对这个页面其实还挺不满意的,所以经过一顿的提示词操作啊,我已经把这个页面变成这个样子了。我加了几个功能,第一个呢就是我想要的那个圆球的风格的那个图标,它给我做出来了。然后下面呢我想做成一个就是椭圆形的一个显示啊。你看这个是字母哥yen啊,这个kevin的rent,他们的这个是大头照的这样一个功能。
然后下面这个棺材的好丑啊。不过没有关系啊,我们先给大家看看这个有什么用吧。面跟part我也做成了这种叫。study pic study pic design. 嗯。所以你看我鼠标移上来的时候,当然这个东西大家手机端就看不出来了,只有在电脑端能看出来。因为小时候win九八我是使用的非常熟练的啊。然后windows九八就有这种风格,就看着非常复古,非常怀旧啊。确实是跟现在比较流行的那种扁平风格的完全不一样啊。所以你现在让我想想,就千禧年的记忆是什么?我可能第一个想起来就是windows九八,就是这种这种风格嗯。好的,反正就是经过一系列的那个prom调优,我们拿到了这个下一步可以deploy v零,就会给我们一个链接。
但是因为我不是特别熟悉它的depot流程,嗯,出了几次错,最后反正还是成功了。但是效果我不是特别满意,而且可能还要set up一个新的一个get posty。那个gift代码库呢就作为一个中转站。每当你v零里面有更新,或者每当你手动去改代码的时候。那个get做一个中转站,它会trigger每次的更新这个。让我讲起来就比较复杂了,所以说我就决定不deploy到reading上面了。我直接把代码下载下来。下载代码呢,它有一个叫app code base的功能。就是复制这一行代码,就可以把代码下载下来。我给大家演示一下。
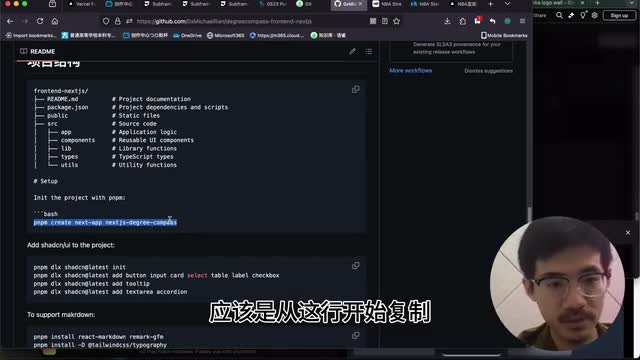
嗯,我来到我的。大家没有关注我的给tub可以关注我一下。就是我来到我之前给tub的一个项目。通过跑这些代码。就可以在一分钟之内跑起来一个next g s的项目。然后我再通过这一行上c n的代码,把它的那个内容加到我的新建的一个空的net j项目里。好的,我给大家演示一下是怎么弄的,应该是从这一行开始复制。一顿毁车全都确认。尽量还是用p m p m啊,尽量少用n p m node上面的包管理,我觉得是算是比较优雅的。嗯,好,那下一步就是我要把下c n装进来。
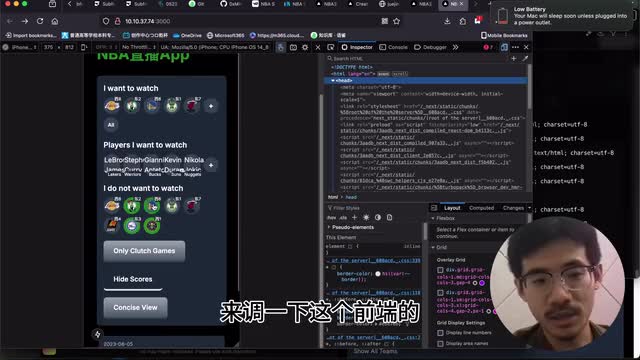
好的,那我们进到我们创建好的直播九九,然后把c s c n装上。然后如果没猜错的话,我应该就可以直接p n p m e store,然后p m p m run了。ok没有问题。没有问题,我们停掉。那我们就开始干这个重要的事儿了,就是把这个v零里面生成代码给加到我们代码库里面。我们把这个加到我们代码库里面看一下效果。这个掘金竟然还没有打开,我不知道为什么,那我电脑也快没电了,我就直接给大家先看一下前端的效果吧。然后下一个视频再给大家展示,就是如何把爬虫里面爬到的数据添到前端里面,然后。再就是怎么在前端里面抓取那个网页里面的视频,这个叫视频嗅探的功能。需不需要用到一个动态的javascript爬虫,我不太确定啊,但是现在我的想法是尽量能用简单的爬虫就用简单的爬虫,尽量不要用std因为那个东西很吃资源。
最终给大家看一下前端的效果吧。这个视频好像比较简单啊,因为之前就给大家展示过如何生成一个网站前端。而且这是一个有点类似就是单页面应用的比较简单。嗯,重点是怎么把爬虫的数据放到前端,然后进到一个页面里面去修探它的呃视频链接,这个是比较难的这可能在下一个视频再给大家讲了,然后我们看一下手机端的效果。要不这样吧,我把这个图片修复一下吧。好的,我把这个图片。加载进来,我们看看有图片它什么样子。哎,好多了,你看一图胜千言,真的是有图片了之后就好看多了。我们点到这个页面里面去。我底下放了一个假视频的链接,看看能不能加载出来。
然后前面的这些filter就是可以根据不同的按键多选来选择我想看什么对和我不想看什么对。你看如果我把这都选上了,那所有的队就都没了。然后这还有一个两个button,一个是增加,就是显示更多,一个是显示所有这可能前端还需要有一些东西要调的那下一个视频我们就用v serf来调一下这个前端的内容。然后再呢就是当我进到这个game card这个详情页面了之后,我希望它能播放一个视频出来。这个视频呢,我放了一个假的视频在这里。对他理论上来讲,在这儿就可以播放这个缪蜗牛沃基和迈阿密打的这个比赛了。前端还有一些小的问题,但是我电脑没电了,所以先不给大家展示了啊,这个视频先这样。
 刺鸟图文助手
刺鸟图文助手