没有啊。十分钟带你彻底了解什么是网页,并且学会用ai做各种各样的实用网页。高考倒计时m b t i测试、可视化报告看板、生日贺卡、个人简历、课堂互动游戏、喝酒游戏。那其实要做出成品非常简单,看完这条视频你可能做起来就是一句话的事。不过作为小白要想彻底不懵逼,我们可以先来理解一下。网页是怎么回事?造网页其实就跟做人一样,不是,是跟造人一样。
好,假设我们现在都是女娲,我们要开始造人,首先我们就得安排人体结构吧。好,我们拿上一坨泥巴开始捏捏捏。那这个人呢是四条腿还是两条腿?他的腿上要不要直接接一个脑袋呢?啊,ok最后我们决定捏一个一个身子、两条腿、两个胳膊,一个头的一个泥巴。当然这个形状和大小我们都还没有搓好。第二步呢就是设计他的外观了,这个腿是细长的还是就是保持一个圆球呢?脑袋是圆的还是尖尖的?ok我们又搞定了一个成型的人体了。那第三步女娲就该对他吹一口气,让他睡醒就能睁眼,张嘴就能发出声音。
看见秋之就点赞。好,造人结束到这里,不仅你学会了造人,你也学会了造网页。跟人体一样一样,网页呢就分成三部分,h t m l、c s s和javascript。突然就听不懂了是不是?没关系,我们再把它翻译回这个造人语言你就知道了。h t m l呢就是人体结构,c s s呢就是人体外观,j s呢就是吹一口气让它有交互功能。那我们先来看第一步,人体结构h t m l。
那网页的结构其实就像一个大盒子里面套无数个小盒子,上一块下一块,中间一块,在盒子中间再套盒子,这就是一个主页了。那我们要怎么换盒子呢?实际的操作其实就跟写文档一样,只不过呢是以点h t m l l为后缀的文档。假设我们现在打开记事本,然后给它写上这么一串话,然后给它改成h t m l为后缀,就可以直接双击用浏览器打开了。看效果是这样的,但是很显然啊,它并不是我们见过的网页,它像一个普普通通的文本。这是因为虽然只要是h t m l文件浏览器就可以接收识别,并且帮你渲染到浏览器页面上。但是浏览器要知道怎么帮你渲染,还需要给它带上标签,也就是在头尾写上这样的尖括号,来告诉浏览器这一段是一个p。
真的是p paragraph。也就是段落,就像把秋芝的故事给打上书名号,人类就知道这是一本书或者是一部电影。那h t m l语法中呢有非常多这样的标签,例如说i m g image表示图片,h e表示一级标题,a表示其他的超链接等等。但是我们完全不用记,因为我们只要打开a i随手一问h t m l标签有哪些干嘛用的。能。ok那我们回来,我们再在浏览器上打开,刚刚这个我们写上了p标签的文件,哎,好像没有任何变化。
不过我们右键点开检查,你看实际上它已经是这个大盒子里面一个小盒子了。当时不写标签的话它是这样的,但是它的外观上看着没有任何变化。这是因为我们没有给浏览器说,刚刚这个打上标签的盒子它长什么样啊,有多宽,有多高,是什么颜色,边距是多少,也就是标签的外观样式c s s。那样式最原始的写法呢,就是在他这个盒子的这个标签里面,我们再写上style等于。那这句话翻译成中文呢其实也很简单,就是说啊这个盒子的style样式等于一个包边是五十像素的实心的红色。哎,你看这回浏览器就知道了。
那如果我们再在这个盒子上面再加一个盒子,写上秋芝的博客啊,下面也写上一个盒子,写上联系方式。哎,这一下是不是就有一点博客网页的雏形了?当然它还是太丑了,但是呢我们只要多写一点样式,它就变成了这样。那画上盒子,在规定好样式之后,它还是一个静止的页面。我们平时在网页里点来点去都会有反应的,所以我们还得吹一口气用j s写交互动态。那这个细节呢我们就不展开了,大家感兴趣可以留言。我们现在只要知道这种点,这里就会这样的这类交互是由g s来管就好了。
那我们总结一下,做网页呢就跟造人一样。先用h t m l标签规定盒子里面的内容和结构,再用c s s样式来规定每个盒子的外观,最后用g s来控制用户点击或者是操作盒子之后的交互。是不是觉得有点傻又有点麻烦?哎,是有点麻烦,但其实不傻,并且呢它可以千变万化。虽然我们人类写起来比较麻烦,但是a i它很擅长啊,只要我们知道了网页是怎么回事,具体的让ai做就好了。那我们今天学习呢直接用豆包电脑版的a i编程功能。因为对于直接使用i d e还有点不习惯的小白来说,这个是个人人都有,还免费不限量的学习工具嘛。
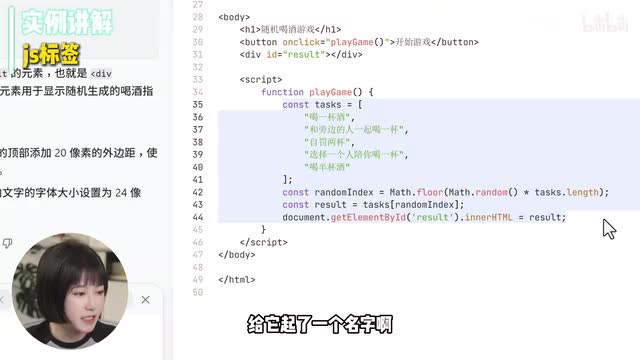
当然也因为它是目前国内很少有的又能渲染h t m页面,又能运行python代码,才能生成和展开这种多文件项目的一个a i问答工具。边学还能随时圈起来问问题,搜索新知识也很方便。没有任何借口了,我们直接开做吧。那打开豆包电脑版之后,我们选这里的a i编程。然后我们简单的先让他写一个随机喝酒的游戏的页面啊,就这么一句话啊,哎它就开始生成了哦,有了测试一下啊,非常好朋友去你家就不再怕无聊了。那我们呢可以点这边的代码,再去跟刚刚学到的知识对应一下呀。
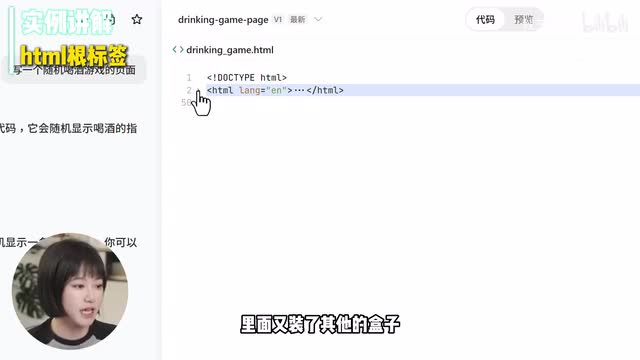
眼花了别着急,我们先给它收起来。我们看第一行其实就是一个说明,它这是在告诉浏览器,这是一个h t m l五标签的一个文件。那像底下这种能收起来的呢,实际上它就是盒子里面又装了其他的盒子。那打开它之后呢,这里面又还能再收起来。其实我们想了解他什么意思,也可以直接圈起来,豆包就有代码解释按钮,不过还是我先讲吧,你们下去再用这个。那这个h t m l标签呢就是这个网页的大盒子,所有的东西都装在一个大盒子里面。
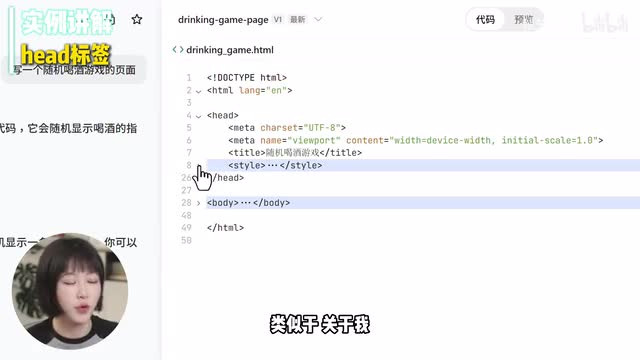
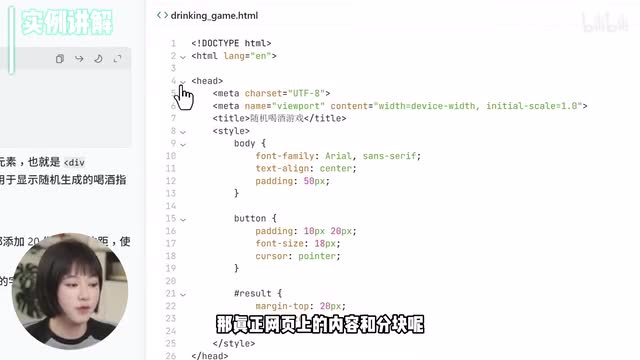
那这个大盒子里面呢,你看他又主要装了两个小盒子。嗯。一个叫head头标签,一个呢叫body身体标签,这又跟造人对上了。你看那它这个头里边装了一些这个网页的类似于关于我的这种信息,比如说网页名啊,但是呢它都不会显示在这个网页上。那在这个head里面我们通常最要管的就是这个style了,它就是刚刚说的c s s样式。因为这个c s s太多了,我们再去写在标签里就很不方便了。
所以呢他就把一口气都写在了这里。我们呢也不用看太懂,我们只要知道啊这些都是样式,到时候具体想改哪儿或者想知道哪儿的时候,哎,还是圈起来一问就好了。那真正网页上的内容和分块呢都在它这个body身体里面。身体里面呢又有四个同级的标签。这个script的标签比较特殊啊,它是管交互的,我们可以先收起来先不看。那我们排除它之后,你看body里面其实就只有三个东西。
一个h一盒子写着随机喝酒游戏啊,另外一个button按钮写着一个点击开始。那最后呢有一个d i v盒子来动态的显示,结果就是这么简陋。那我们再打开它这个脚本标签里面,他把这些可能随机抽到的这些惩罚都写在这里了。然后这一系列的操作给它起了一个名字啊,叫做play game。再看上面这个按钮,这儿也写了一个play game,什么意思呢?on click的话就等于play game。其实翻译一下,那就是说这个点击开始的按钮,如果被点了,被on click了,那就执行这个play game啊,然后这个play game里面呢。
就random随机给其中的一个惩罚。你看看有时候编程就是这么简单。当然它确实非常的简陋难看。不过别忘了我们可只说了一句话,实际上呢这句话只定义了这个页面的功能。而我们刚才学过网页由内容结构、外观样式和交互动态组成。所以说我们再去分别补充这几点不就好了。
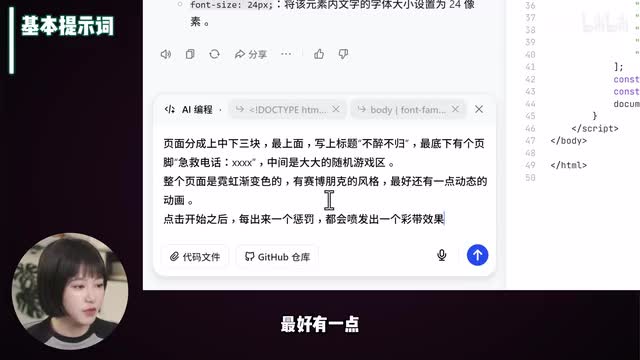
比如说我们再加上页面呢分成上中下三块。那最上面写上不醉不归,页脚有一个急救电话多少多少多少。那中间呢是一个大大的随机游戏区,这个呢就是我们的结构和内容。那第二个呢这个页面要是霓虹渐变色的赛博朋克风,最好有一点啊,这个是外观样式。那最后点击之后,每出来一个惩罚都会迸发出一个彩蛋效果,这是一个交互动态,来把这三个规定好之后看看效果。是不是好多了?那如果我们改的效果不满意呢,我们也可以继续提要求,多来几版。
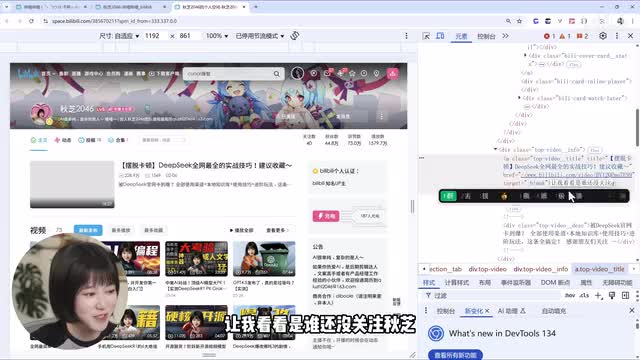
那这个地方会保留所有改过的版本,我们可以随便切换。到时候我们再选择最接近我们想法的一版,然后圈起来再精细的提要求来调整。另外这里再教大家一个看穿别人网页背后的小方法。我们打开我的主页吧,然后右键一下,然后我们点检查,然后再选右边这个鼠标。你看这里还是一个大盒子,然后呢,它上面一个盒子把它下面一个盒子,盒子里面又套了盒子,只不过它这个盒子特别多罢了。那点击一下,我们还可以在右边这里看到具体对应这个区域的代码,并且我们是可以在浏览器改动的哟。
比如说我这边视频好了。看一下哦,这里就是放了一张image标签呗,o k我们把它直接删掉,嘿嘿封面就不见了。那我们再看它这个标题啊,写在这儿呢,那我给它改掉,改成让我看看是谁还没关注求职,你看。ok回到a i生成网页。那我们以后让a i创建一个网页,核心也就是在规定刚才说的功能内容、结构样式和交互方式。这就是a i提示词的主要部分了。
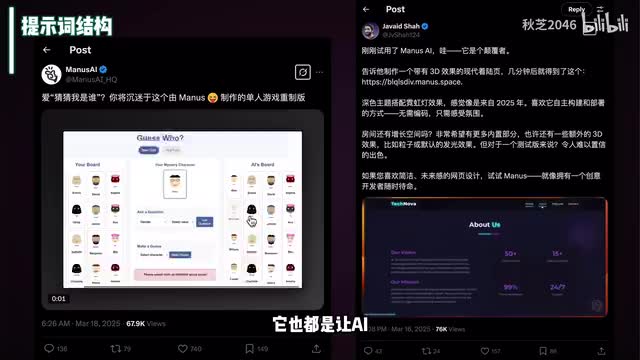
只要我们知道了我们自己是在操控些什么,就可以一通百通,让a i用网页给我们做一切了。例如说刚才说到的生日贺卡、个人简历、数据报告看板、互动游戏、番茄计时器、抽奖页面,甚至p p t和图文博客。也包括前段时间火的minus给出的各类页面,它也都是让a i用网页给它做出来的。包括现在我看到很多公众号的配图,这种什么对比啊解释这种图表都是用a i的h t m l页面。豆包首页还有很多推荐用例,大家一点就能用它的同款提示。那最后再分享一点用ai做网页的小tips,大家可以截图好了,又吃成长快乐了。
h t m l页面对于普通人和小白,可能是你用a i编程接触的最多最实用的东西了。大家多多尝试,尽情发挥。欢迎在评论区把你的截图,如果这一期视频对你有用的话,记得点赞、收藏、关注、留言。我也会继续更新小白ai编程系列,我们一次一次进步,我们下次见了。
 刺鸟图文助手
刺鸟图文助手