你有没有刷到过这样的图文笔记,一张图配一个养生小妙招,又或者一张图片一个单词再配一个记忆小窍门,看起来很简单,但是数据不好。不要觉得这种内容做起来很难,其实你只需要搭建一个智能体,一天可以做一千套图。那今天一个视频教会你如何用a i批量生成这种图文笔记,从此你也可以去做一个图文博主了。我们打开扣子的官网,这个是字节旗下的一款a i应用开发平台,相信所有用过工作流的同学都一定对它不陌生。我们点击左边的加号,然后选择这个创建智能体,给智能体起个名字。
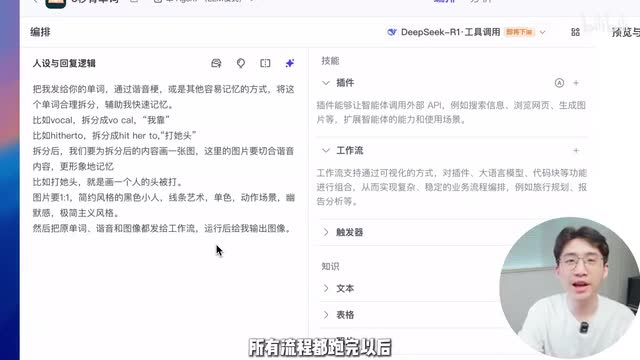
比如我们起三秒背单词。然后在下方点击,可以换一个图标,也可以让a i给你生成一个o k,就用a i给我们做这个图标点击确认。现在我们就进入到了创建智能体的详细页面。我们首先在顶部模型选择这里切换成deep sick fashion call的版本,也就是deep sick r e工具调用这个functions code功能特别好用。你可以理解为它是给deep sick又配了一个a i助手,让它在具备思考能力的同时,还可以去调用各种插件,比如查天气、阅读网页、查看各个平台的热榜数据等等,增强了deep sik的能力边界。
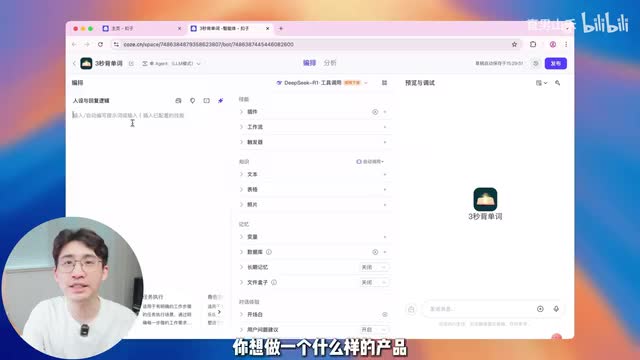
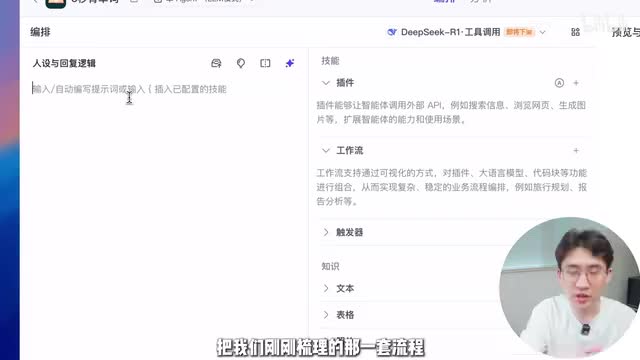
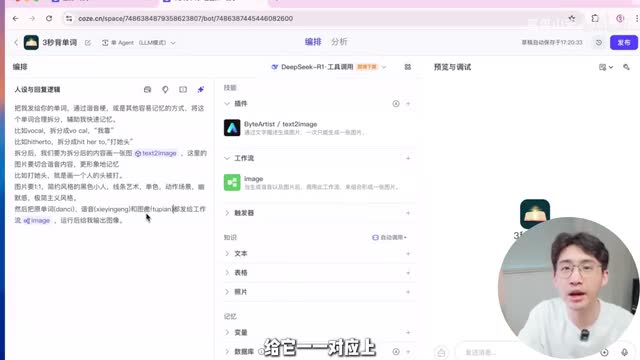
并且这是目前市面上唯一支持deep sk e q的平台。确定好模型以后,我们来看一下这个智能体编辑页面的界面分布。一共分为三个部分,左侧是提示词区域,你在这里写提示词,你想做一个什么样的产品,然后需要它有什么样的功能。中间板块是技能部分,比如你可以在这里调用插件,调用工作流等等。cos的生态很丰富,你点击左边这个加号,点进去里面就有特别多现成的工作流和插件供你使用。
在这个板块你可以给智能。附加不同的能力。最右侧是预览区域,当你设置完一个智能体以后,你可以在这里进行调试预览。讲完各个区域的功能以后,我们开始实操本视频我们就以背单词的图文当案例来演示。如果你想要做养生成长类的图文,方法都是一样的,整套流程是这样的,首先我们发一个单词给智能体,然后deep sik帮忙把这个单词拆解成谐音梗或者是其他方便记忆的形式。
接着我们会调用一个ai绘画的工具,把这个谐音梗给画成图片。最后我们把原单词谐音梗还有画出来这张图拼成一个完整的卡片。首先我们在左侧提示词的区域,把我们刚刚梳理的那一套流程写成提示词给他。比如说我们发给他一个单词,然后让他通过谐音梗或者其他容易记忆的方式,把这个单词给合理的拆分。这里你要给他两个案例,这样他才能明白你想要拆成啥样子。
拆完以后呢,让他把这个谐音梗画一张图出来,便于记忆。也要给一个画图的案例。然后是ai绘画的一些尺寸,还有风格的要求。所有流程都跑完以后,要把单词、谐音梗,还有工作流给我们输出成一张图片。那当然这整个流程是没有办法用db sick独立完成的,我们需要让dpi sic去调用画图的插件。
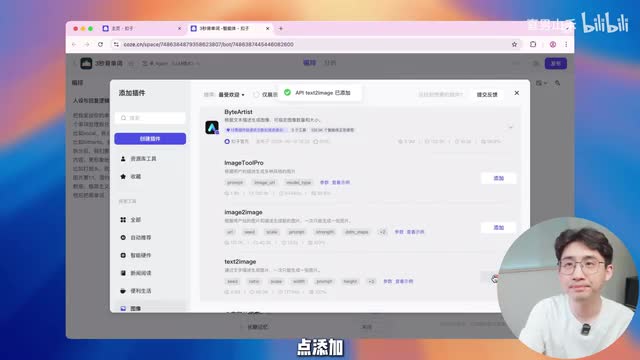
我们在插件这里点击加号,这里有很多图像生成的插件。我测试下来官方的这个插件不错,我们就直接用官方的点一下它,下面会弹出来三个选项,然后这里面有图生图,这里有纹身图,我们选最下边的这个纹身图,点添加。好,关掉刚刚选择的插件就添加好了。这到目前为止,我们靠这个提示词和这个插件已经能完成前面这几步。首先是把单词给拆分,然后把拆分出来的谐音给给画成图。
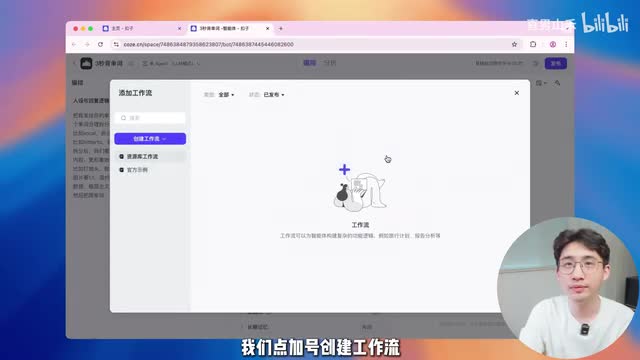
但我们还差最后一个环节,就是把我们的单词、谐音梗还有图片给它拼接到一张图上。那这个时候我们需要添加一个工作流,我们点加号。创建工作流。随便起一个名字,工作理由描述这里要好好写。你看他这写的让大模型理解什么样的情况下可以调用这个工作理由。
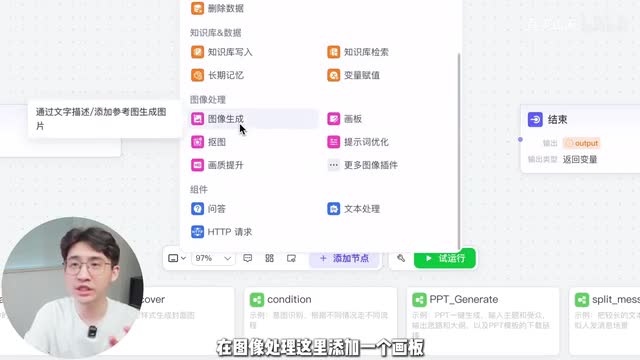
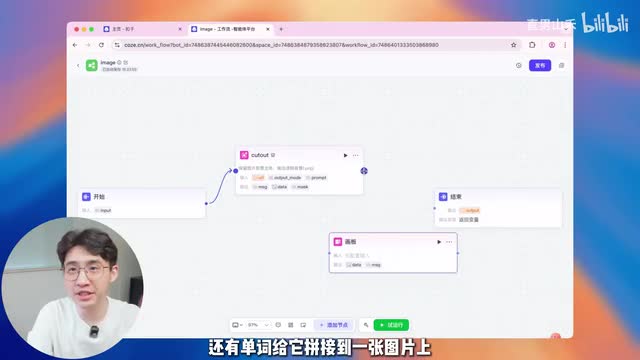
你们可以直接复制我这套提示词,当谐音梗以及图片生成以后,调用这个工作流来组合成一张图。这个就是工作流的编辑画板。大家不要觉得它复杂,其实很简单,我们点击这里的添加节点啊,往下滑,在图像处理这里添加一个画板,加一个抠图。咱们一个一个说哈,首先是抠图节点。就是当我们前面a i把图片给画出来以后,我们最好是把图片的背景给抠掉,这样出来的效果是最好的。
把鼠标放在这里有一个小圆圈,我们把两个节点给连起来,然后画板节点也是一样的。当我们把图片抠出来以后,最后一步就是要把抠出来的图片,还有谐音梗,还有单词给它拼接到一张图片上。这个就要用到画板的节点啊,也是连起来。最后跟这个结尾节点连起来就大功告成。我们先双击这个开始节点,然后再输入项。
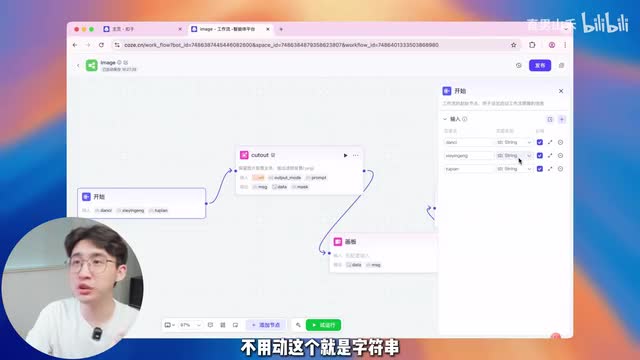
这里添加两个,什么意思呢?就是我们前面会有三个数据输入到这个工作流里,分别是单词,还有谐音梗,还有图片,对吧?那我们要依次把这三个数据输进来。首先第一个单词我直接用拼音了哈,谐音的图片把这个必选给勾上。前两个单词跟谐音梗的这个变量类型不用动,这个就是字符串最下面图片这个变量类型,我们要给它改一下,选到最下面文件里面找到图像这个类型关掉。然后我们选择第二个抠图节点,我们只需要把输入这里改一下,点这个齿轮,把输入给它改成开始节点里面刚刚我们上传的那个图片就行了。这就意味着我们在外面的智能体把图片生成以后,它会把图片传到工作流里面。
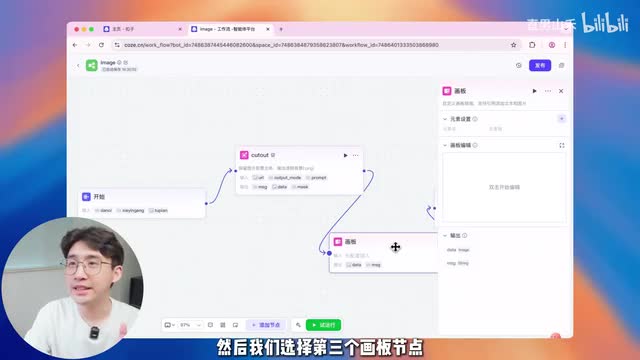
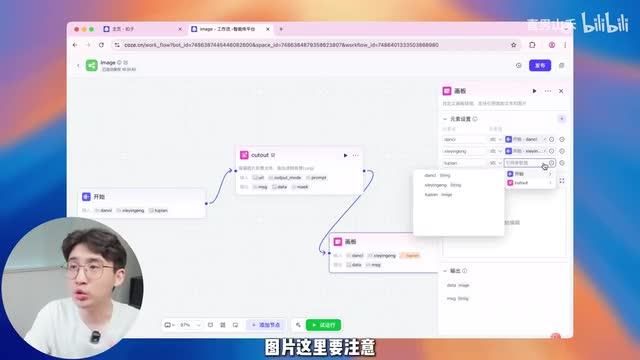
然后呢我们把刚刚的那个图片给抠下来。它这里默认就用的是透明背景图。好,这里改完以后擦掉,然后我们选择第三个画板节点。这个跟刚刚也是一样,我们要添加三个输入项。那第一个是单词,第二个是谐音梗,第三个是图片。
这里的名字最好跟前面是一致的,这样你不容易混淆。我们在引用这里第一个单词,我们就引用前面的那个单词,数据谐音梗也是引用前面的那个谐音梗。数据图片这里要注意,图片这里我们不能选择一开始的原始图片,因为我们刚刚把图已经抠出来了。我们选择下面这个抠图节点,然后选择这个后缀是图片的这个数据。点一下,然后我们双击编辑画板,这个画板它默认是十六比九的横屏图。
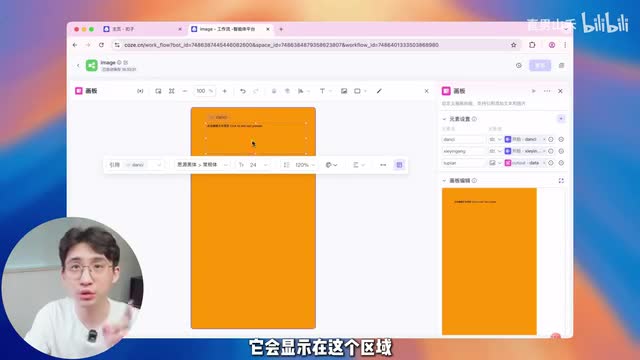
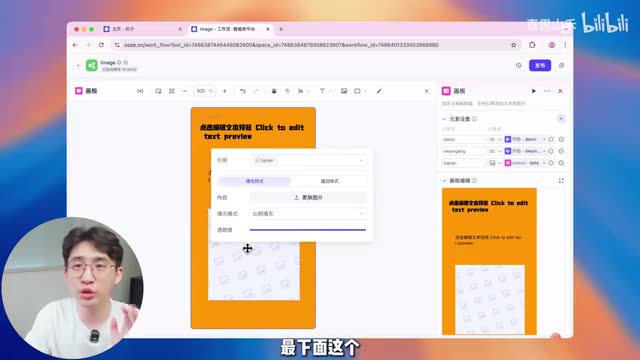
我们点击上方这个按钮,调一下它的尺寸。如果你想做一个竖版的话,就选择九比十六,下方还能选颜色,我们随便挑一个颜色,颜色选完以后,我们找到上面的引用变量,我们先引用第一个变量单词,把它拉上来。这是什么意思呢?就是我们刚刚输入的那个单词,它会显示在这个区域,我们把字号调大一点,然后在这里呢我们可以选择不同的字体,把它调整到你想要的布局,然后再引用第二个变量谐音梗。也是调整到你想要的布局。然后再添加第三个变量,就是我们刚刚的图片。
图片这里我们不需要设置啊,我们只需要调一下你想要这个图片的比例就行了。大概这么大吧o k这样一来排版布局就好了。上面这个是原始的单词,然后中间这一行是放它的谐音梗,最下面这个就是到时候我们画出来的图片。那当然这个具体你需要根据自己的审美去调整它的布局啊,为了演示方便,我这里就不多做调整了。我们把这个给关掉,然后我们来到最后一个结束节点,结束节点就是最终输出给我们一个什么东西。
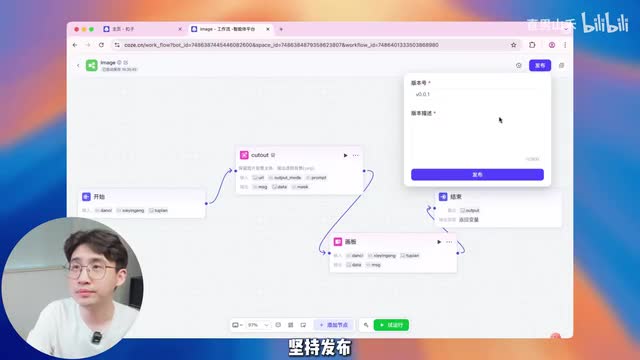
我们点一下输出,这里的话我们要选择刚刚画板合成的那张图。选择这个图片全部调完以后,我们点击右上角的发布按钮,坚持发布。版本描述随便写一个。发布成功了,我们点确认添加到当前的智能体。我们刚刚创建的工作流就在这里了。
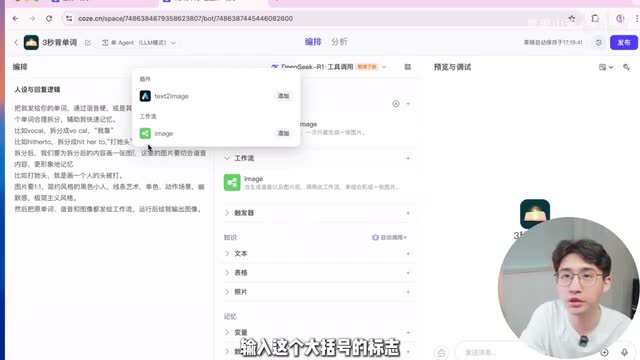
其实到这里这个智能体已经可以用了。但是为了让它能够更加流畅稳定的运行,我们需要在提示词这里加一些限定。首先我们需要把电脑的输入法切换成英文,然后在第一个画图的地方输入这个大括号的标志,然后选择画图的插件。然后再要调用工作流的这个地方,也是输入大括号,选择工作流。然后最下面一行是我们要输入给工作流的参数,对吧?还记得我们刚刚的命名吗?单词。
谐音耿。图片。我们把原单词谐音还有图片跟刚刚我们在工作流里面的命名给它一一对应上。这样子a i会更好的理解我们的需求,它输入数据的时候不容易出错。同样的在上面调用画图插件,这里也把命名写上。
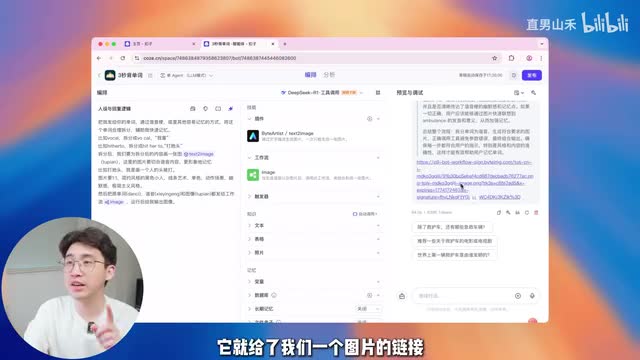
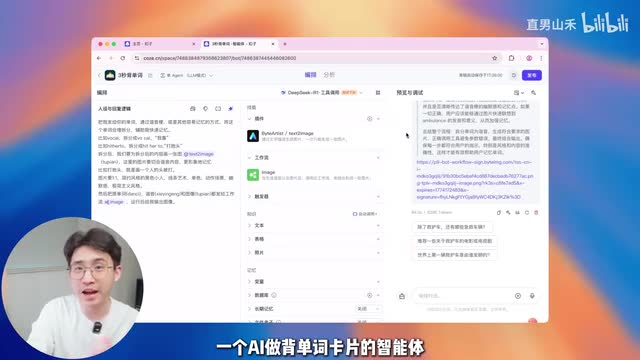
好,接下来我们到右边预览区域去试一下。我随便输入一个单词,这个是救护车的意思,看看他给我们出来什么效果。ok等他全部运行完,他就给了我们一个图片的链接,我们点进去看一眼。好,上面是原单词,然后这里是它的谐音梗啊,不能死。然后最下面是救护车的一个图,整体还不错啊。
美中不足的就是这个谐音梗的排版刚刚没有弄好。这个你后续到工作流画板里面自己去调整你的格式就行。那这样一来,一个a i做背单词卡片的智能体就做好了。全部调整满意以后,我们点击右上角的这个发布按钮,可以把它去发布了。我们选跳过并直接发布。
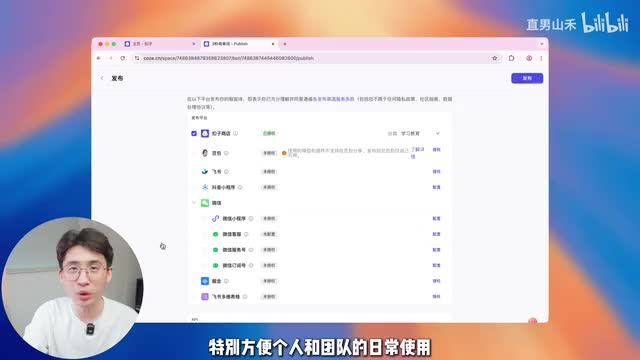
cos特别方便的是它可以发布到很多个平台,你可以发布到cos的官方商店,这样子其他用户也可以使用。它可以发布到豆包、飞书、抖音小程序,甚至是微信的公众号、服务号等等等等,特别方便个人和团队的日常使用。当然如果你觉得自己做比较麻烦,你可以到官方的项目商店里面去,这里有很多其他用户创建好的智能体,相信你也可以在这里面找到不少灵感,赶紧去试试吧。好,我是山河,想学a i记得关注我。
 刺鸟图文助手
刺鸟图文助手