刚刚的小动画呢是我最近成功使用a i画出来的,研究了好几天终于成功了,忍不住赶快和大家分享。
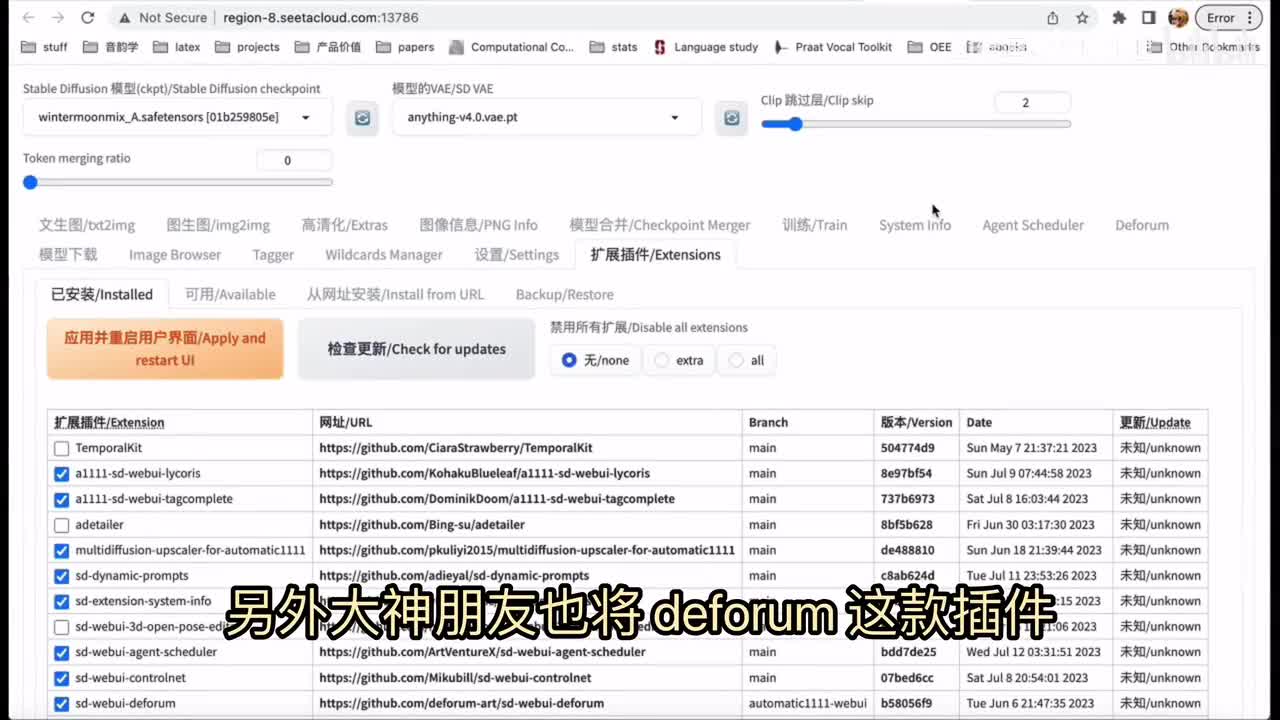
想要做这样一款动画没有我们想象的那么难,通过deflower这款插件就可以来帮助我们实现这个魔法愿望。不满足于画图,想要尝试ai动画的小伙伴们一定要记得收藏本期视频,分分钟就可以拥有自己的小动画啦。另外。大神朋友也将the forum这款插件提前预知到了我们的镜像中,大家也不用各种找教程安装了,还不知道怎么使用大神镜像的小伙伴植入我们的第一期视频,希望和大神还有其他ai绘画爱好者交流的小伙伴记得扫这个来找我们。
大神朋友非常nice,有问必答。当然如果是他有时间的话。使用这个插件做动画的逻辑呢,简单来说就是我们使用原来prompt的方式画出关键的几幅图片。然后a i再根据对图片的理解,自动填充关键图片之间的过渡图片和效果。
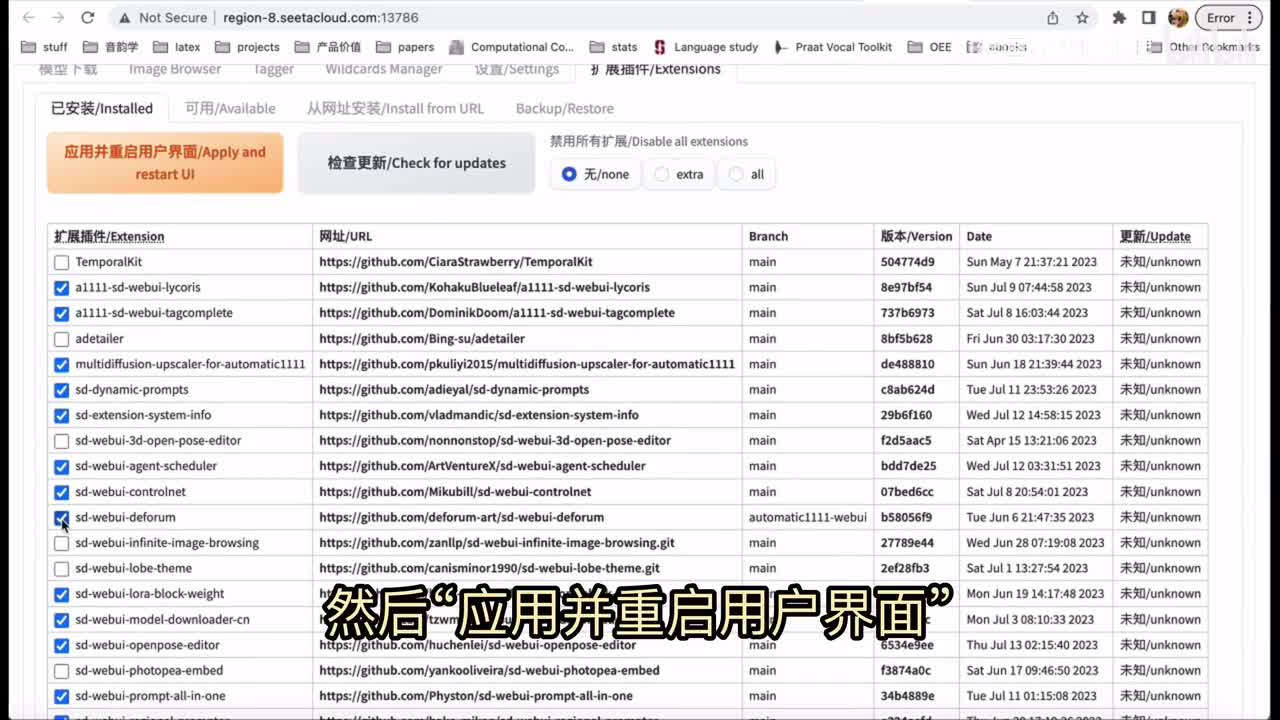
用这种方式让图片连续动起来,变成动画。话不多说,我们现在就开始打开web u i大神朋友因为已经预知了插件,只是没有默认展示。如果要使用的话,我们只要点击扩展插件,勾选s d web u i d follow,然后应用并重启用户界面,就可以看到上面出现了deep rom的选择区。这次我们还使用之前介绍过的冬之月模型,因为我想做的是一个开场动画,动画的最后呈现是小叶的人物形象,所以我要使用这张图片作为我们的初始图片。
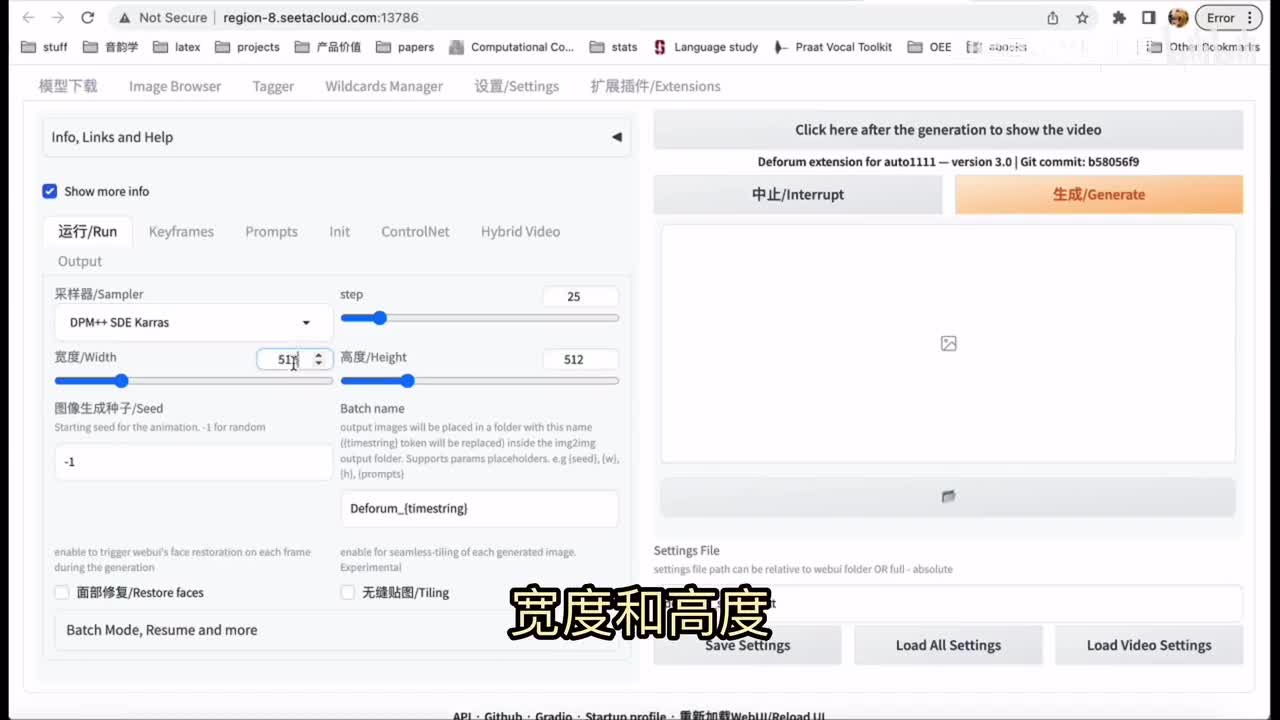
现在呢我们设置一下deform m的参数。点击第一个标签,运行采样器和原来一样,我们选择这个画人物的效果会好一些。宽度和高度重新设置了一下,选择了六百乘以八百。点击第二个标签,key frame就是是关键帧,这里我们可以调整关键帧的效果。
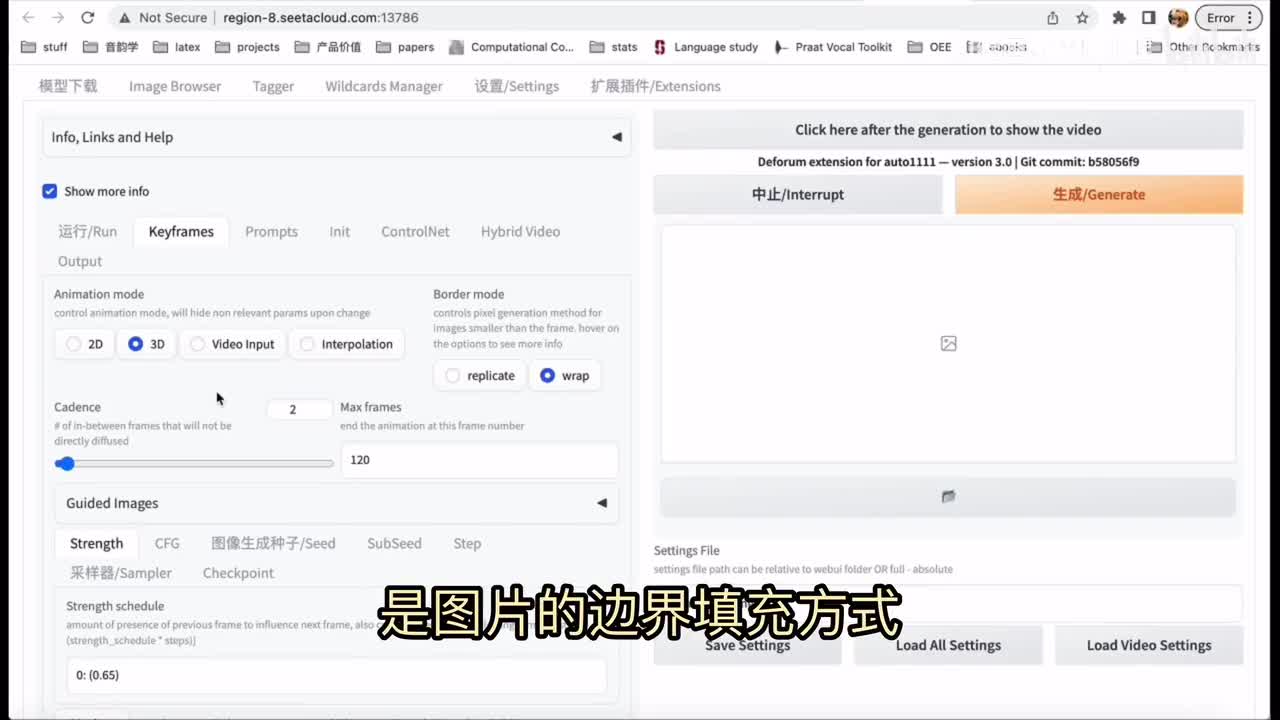
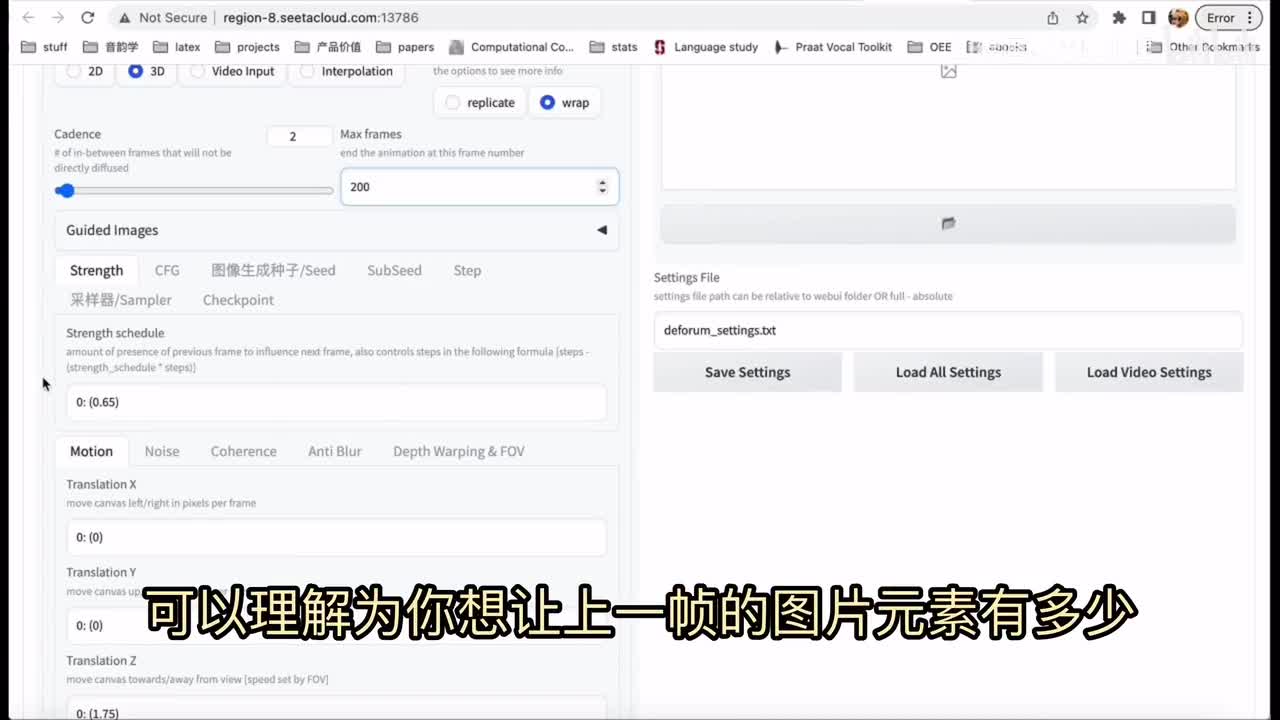
animation de是是画画方式,我选择了三d想让我的视频看起来更立体和三d的感觉。border mode是边缘处理方式,我选择了rap,这里我们可以看一下解释。也就是图片的边界填充方式,就是当图片的大小小于视频时,如何处理图片的边缘。大家也都可以试一下,我用起来觉得这个的效果会更好一点。
max frame是最大帧数,我改成了二百帧数,决定了最终的动画时长一秒大概是十五帧,二百大概做出来的动画是十二三秒的样子。我们往下拉。来到string strength schedule,可以理解为你想让上一帧的图片元素有多少出现在下一帧。简单来说就是图片之间的相似度,我们这里设置为零冒号括号零点六五,也就是说我们第零帧和下一帧的相似度是零点六五。
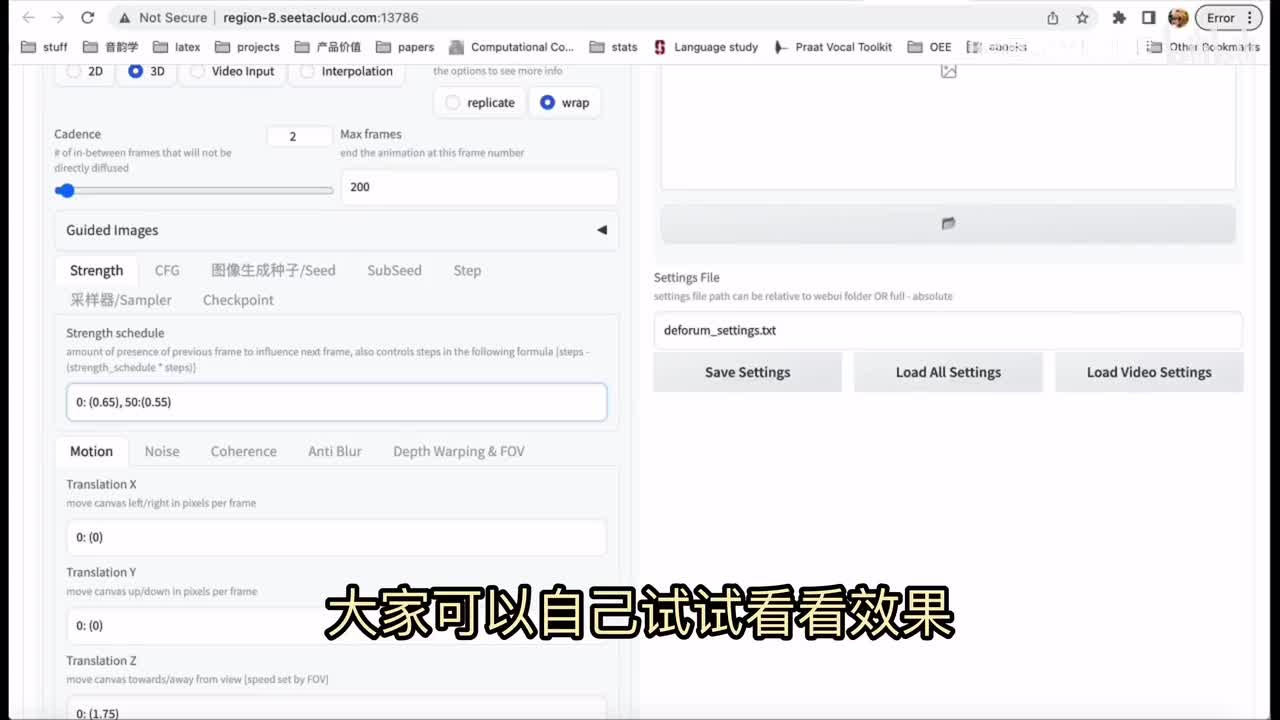
由于我们刚刚设置了最大帧数是二百。那我想五十帧就设置一下五十冒号零点六五,这个是没有固定数值的,大家可以自己试试看看效果。调整完了图片关键帧的效果,关键帧之间要有动效,比如平移、转动等等,才能让动画动起来。那下面的motion就是控制动画的地方。
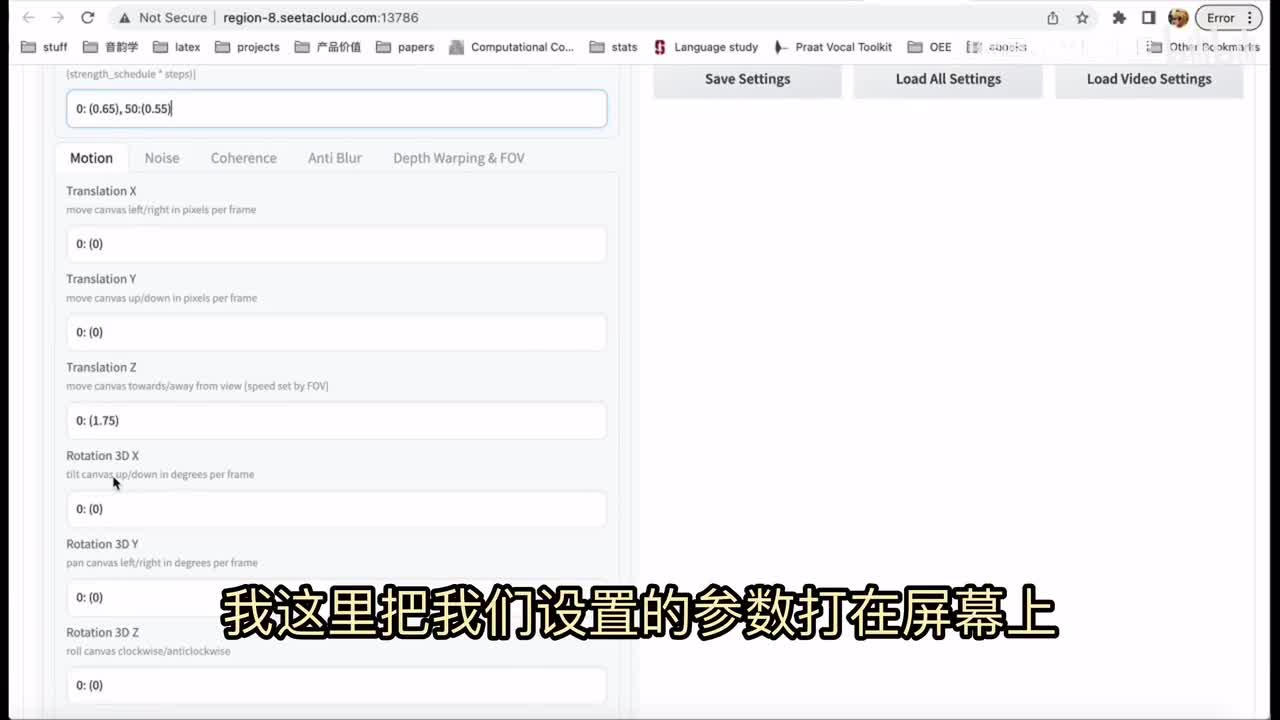
也就是让图片如何移动translation,x是左右移动translation,y是上下移动translation,z是前后移动rotation z d x y z就是图片的倾斜、平铺和滚动方式,这些都是没有固定数值的。大家可以试验一下,我这里把我们设置的参数打在屏幕上。这里的意思和刚刚一样,就是在零五十一百帧的时候,括号里的数字就是代表了移动多少。我们再来设置一下noise和生成图片的多样性相关。
这个我调研之后找到了一个公式可以填进去。为什么要用这个公式?我也没有搞得很清楚,有小伙伴们知道可以帮忙解释一下。这里的conference连贯度和andy blue清晰度我们默认就好。f o v是视野范围,我稍微调整了一下。
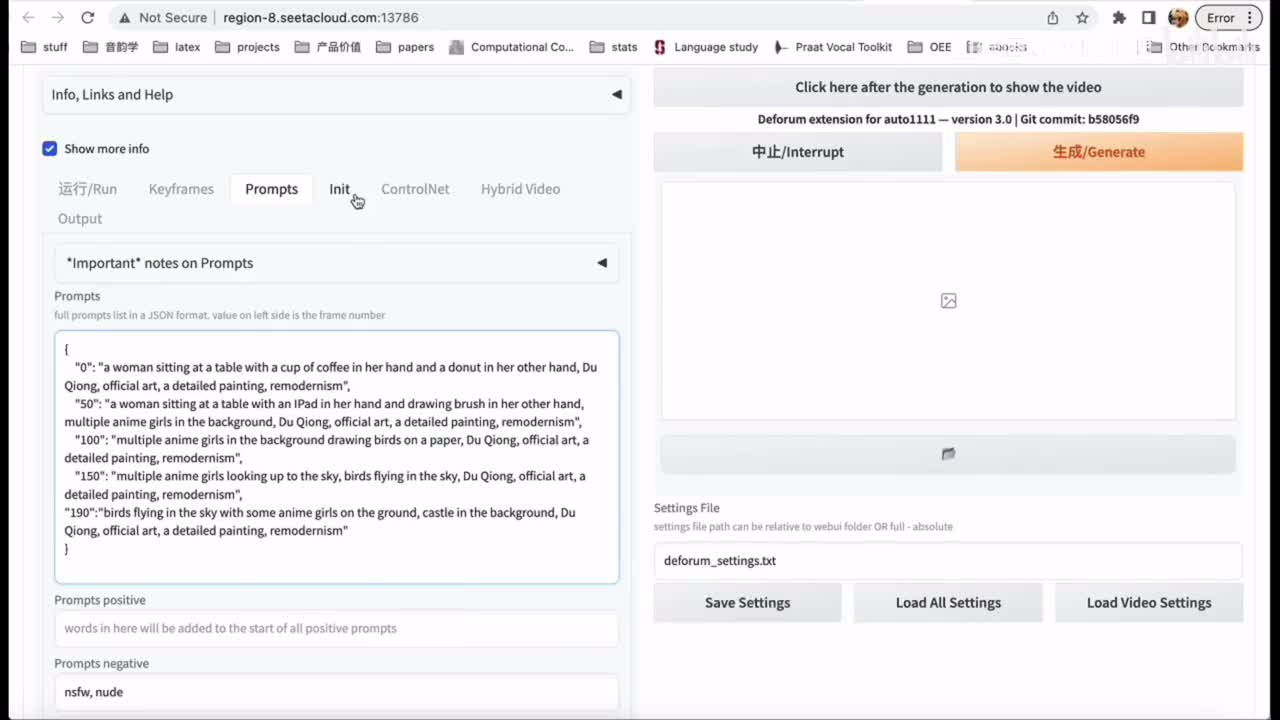
schedule改成了零冒号,括号一二零更graduates。这里我们就。了所有的动画参数,大家不要被这些参数吓到了,因为其实你根据需要怎么调整都可以,也许你就有了意想不到的收获。现在我们来到第三个标签prompt,就是决定着关键帧的图片长什么样子。
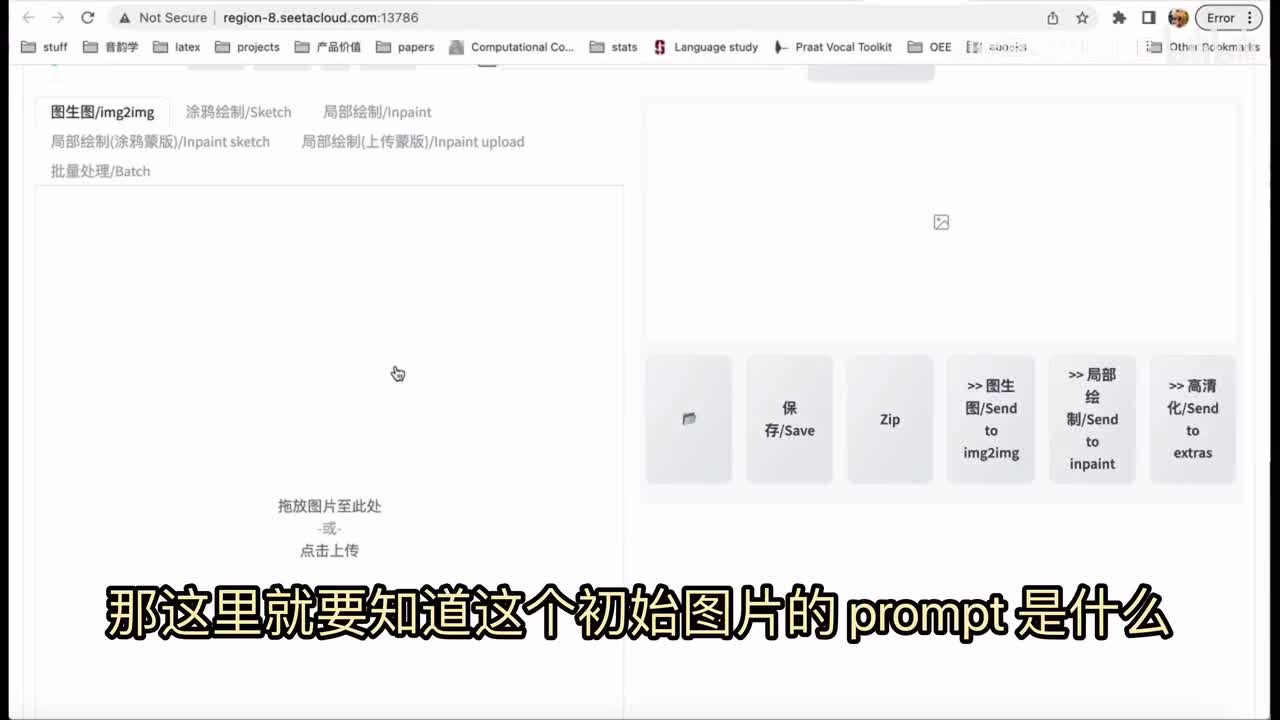
只有画好了关键帧,ai才能补充关键帧之间的图片。因为我们的第一个图片需要是初始图片,小年后面的图片其实都是用第一个图片过渡过去的那这里就要知道这个初始图片的prompt是什么,这里大家可以使用一下图形图来反推提示词。导入图片,点击clip反向推导提示词。复制一下回到the forum。
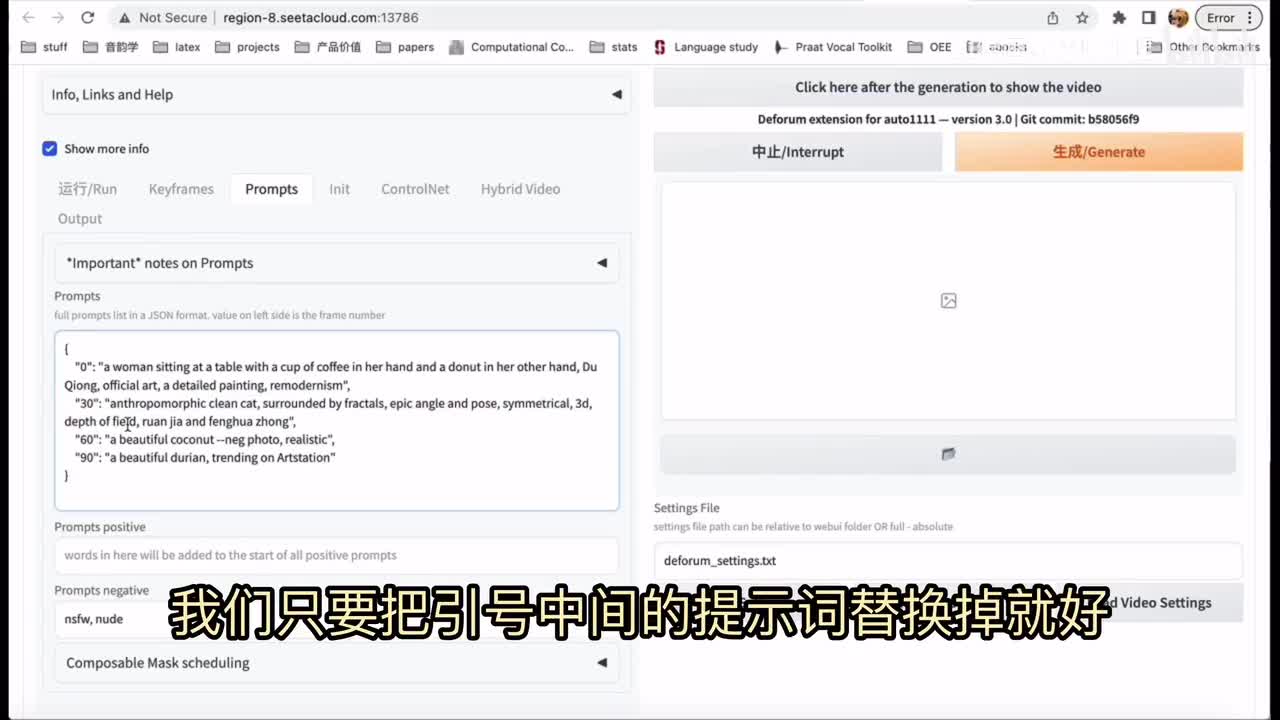
这里第零帧的第一个图片就可以用到刚刚的提示词,我们贴过来需要注意的是,大家千万不要改变这里的格式,否则ai就无法识别,我们只要把引号中间的提示词替换掉就好。第五十一百一百五十帧图片,大家就可以跟原来一样,发挥一下自己的创造力。一些提示词来画图。比如我的第五十帧就是一个人拿了一个ipad坐在桌子旁边画画。
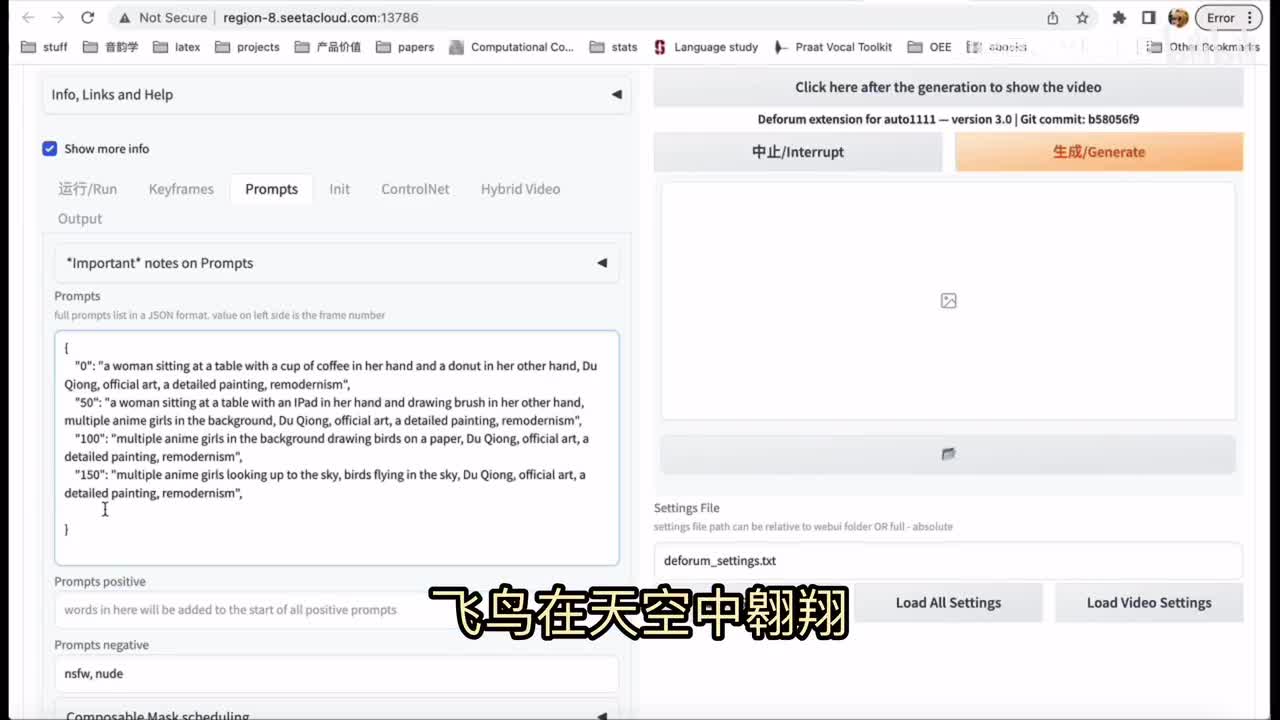
第一百帧我增加了一些人物,这些人物都在画画。第一百五十帧呢我让这些人物画了飞鸟飞飞在天空中翱翔。第第一百九十帧写了飞鸟继续飞,大家都抬头往天上看。如果这里最后写二百帧,那就是动画的结尾可能会一闪而过。
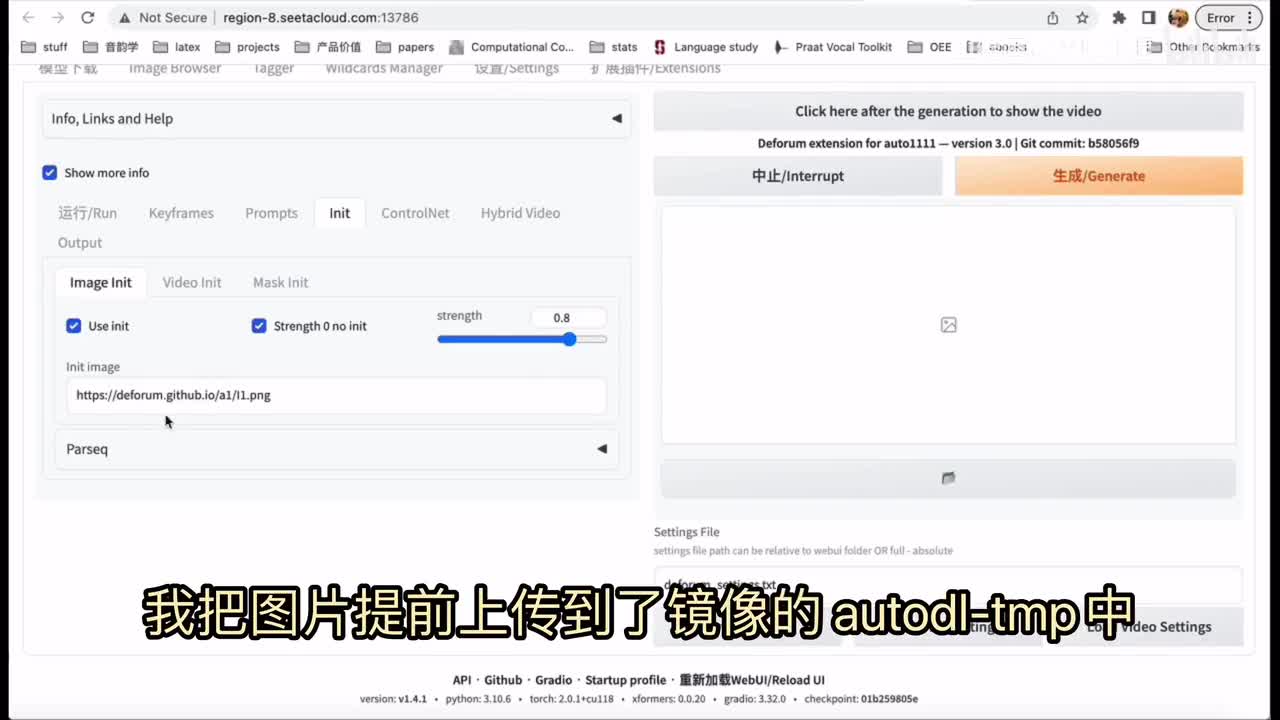
所以我特意没有设置成二百,而是一百九十帧。这样最后一张图片就可以停留一下,让大家看清楚。需要注意的是最后一行已经是结尾了,就不要写逗号了。最后我们点击,因为就是设置初始图片或者视频,你也可以不上传。
就直接让a i根据第一条pro所画的图,初始图,如果有的话可以用自己的图片。我因为用小妮的图片做了初始图,所以就需要勾选u s d nt使用初始图。然后这里要填图片的地址,我把图片提前上传到了镜像的auto b l t e m中,贴到刚刚的文本框,然后右键点击复制路径。因为是在镜像的目录下,所以前面要加上root当然你也可以上传到其他地方,把网址贴过来就可以。
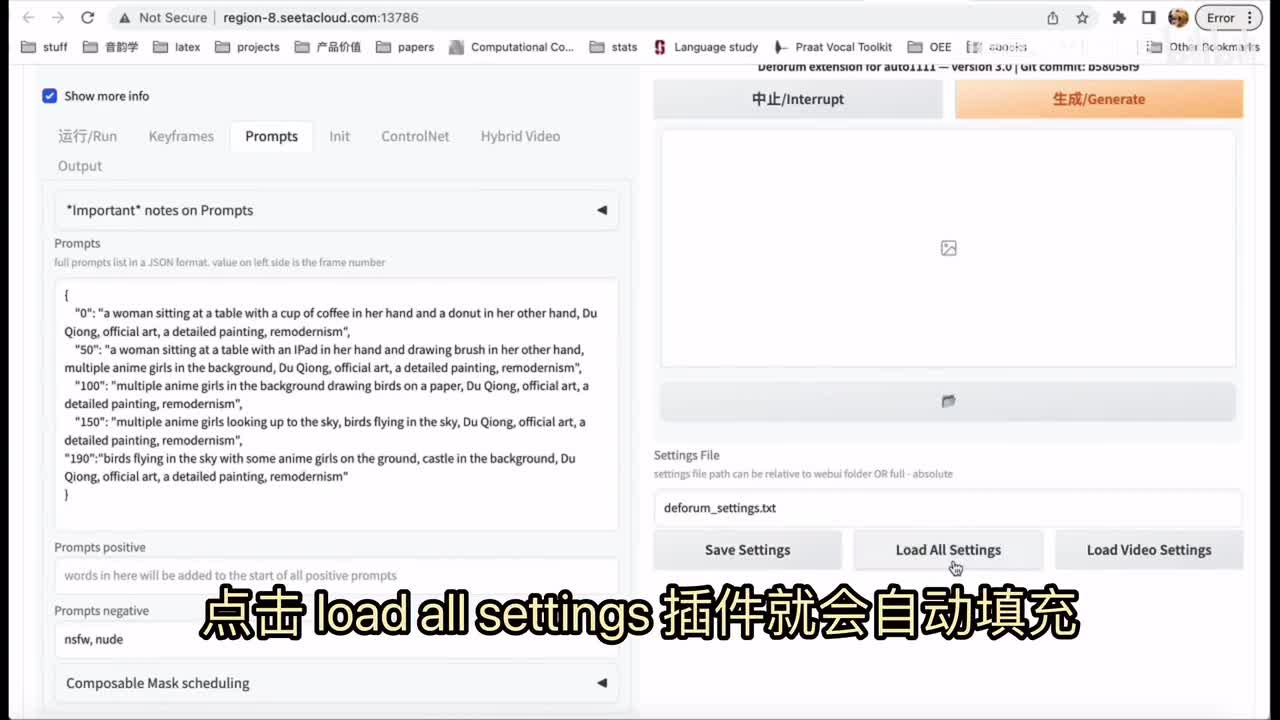
到这里我们就设置的差不多了。还想再补充一句,我们刚刚辛辛苦苦设置了这么多,如果以后想在其他的动画中继续使用,可以点击这里的fighting。下次打开的时候呢,点击load all settings,插件就会自动填充你刚刚的全部设置,可以说是一劳永逸。然后我们点击生成,开始念咒,生成之后呢,点击click here after the generation to show the video。
叮叮叮我们的动画就出现了,我们来看一下播放效果,我还挺满意的。点击右边的三个点就可以下载下来。那有小伙伴们可能要问了,你这个跟刚刚播放的动画也不一样呀。刚刚是一系列动画出现后,才出现小聂的图片。
这个小妮怎么在?第一个很简单,我们只要打开任意的视频编辑软件。然后倒放一下视频就可以了,此处无广,我们就不推荐视频编辑器了。在之前的视频中,我们介绍了如何用ai打开魔法世界的大门。不仅可以用简笔画转盲盒、真人照片转动漫头像,还可以动漫转真人一键抠图重绘图片。
还没有看到的小伙伴欢迎前往小聂的主页点击观看。没想到在ai的帮助下,我居然拥有了第一个自己做的动画,大家也赶快试起来吧。
 刺鸟图文助手
刺鸟图文助手