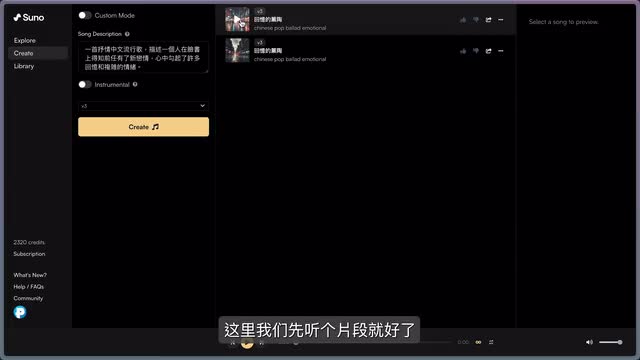
嗨大家好,今天我们要来聊聊苏诺,它是一个利用a i人工智慧创作音乐的工具。当你打开了sono首页之后,我们先到右上角点击make stone做一首歌,然后到左侧点击create建立,并且用自己的google或微软信箱注册一个免费账号。那免费用户每天可以获得五十点的点数,呃,做一首歌需要用到五点,等于每天我们都可以创作十首曲子。那在sono作曲非常的简单,你只要到左上角输入音乐的主题和曲风。比如我想要做一首中文流行歌,描述一个人在脸书上看到前任有了新恋情,心中百味杂陈。输入好提示词后,底下有一个instrumental器乐的选项。
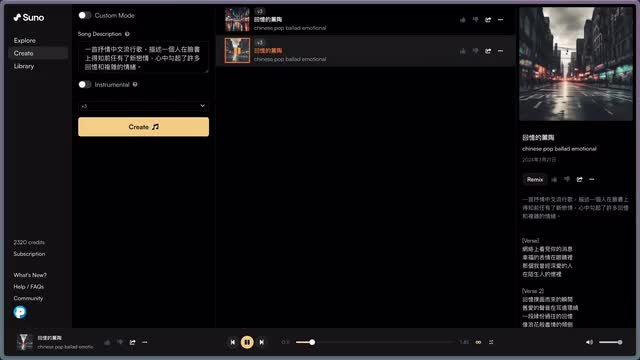
如果启用了这项功能,歌曲就会变成纯音乐的演奏,不会有任何人声。最后我们按下create按钮a i就会开始生成音乐,输入一次会生成两首歌,呃,每首歌的长度是两分钟。那音乐生成完毕后,你可以点击播放来聆听歌曲,这里我们先听个片段就好了。路上看见你的消息。幸福的表情在眼睛里。那个我曾经深爱的人。
在陌生人的怀里。好,我们再来听另外一首,晚上看见你的消息。幸福的表情在眼睛里。那个我曾经深爱的人。在陌生人的怀里。o k苏诺会依据我们输入的提示词自动决定歌曲的语言。
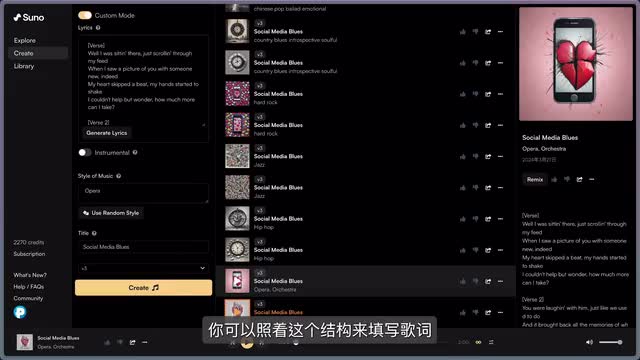
比如这里我用chat g p t把提示词改成英文曲风也改成乡村蓝调,然后把翻译好的文字贴回到sno。点击建立好,我们来听听看这次做好的曲子。i couldn't help but wonder how much more can i take? ok那在界面右侧有一个remix按钮,点击后我们就能修改原曲中的音乐元素,像是修改歌词和调整曲风等。比如这一次我把音乐风格改成了heart rock,硬是摇滚,我们来比较一下摇滚版本听起来是什么样子。and to my feet, when i saw you should rock you with someone. win d keep the beach. my head started. how much more can. 好,那我还做了一些其他曲风的版本,我们一起来听一下。well, i was sydney. just grow in through my fee. when i saw a picture you with someone you in. my heart has skip to beat my hand started to say. i can help but wonder. how much more can i take? 谁是我?我是我的吗?just thrown in my feet. where is sad song you with someone? i watched the the, the, the i i started to what wonder. ok当我们在remix音乐的时候,sunna自动切换到custom mode制定模式的界面。
而在歌词栏目中,你会发现除了原本的歌词之外,还有一些用番瓜号标注的文字。这些文字叫做meta text,它们主要是用来描述歌词的结构和乐曲的风格。那常见的meta标签有以下几种,一个是verse主歌,主要是负责故事的讲述和气氛塑造。歌歌词通常包含了四到几种,然后是chorus副歌,副歌是一首曲子中最具感染力的部分,通常包含了重复性的旋律来加深听众的印象。那在主歌和副歌之间,有时还会插入所谓的前副歌,它的旋律跟主歌不同,主要是用来衔接主歌和副歌,让中间的过渡显得更为自然。而当副歌结束后,音乐会进入到bridge桥段,它是歌曲的转折点,通常会引入新的歌词和旋律,让歌曲有更多的变化和层次。
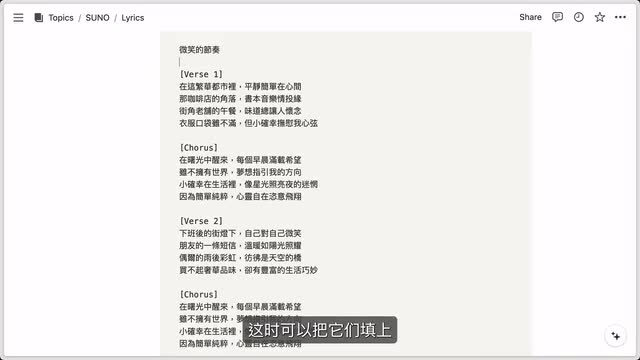
那也有些歌会进入到brick间奏,间奏通常不包含人声,而是让其他乐器成为音乐中的焦点,像是吉他和萨克斯风的独奏等。最后在音乐的前后我们还可以加上intro前奏和ultra r尾奏,作为整首曲子的开始和结束。ok了解了这些标签的用法之后,你可以照着这个结构来填写歌词,或者你也可以请chat g p t代表歌词的创作。当然chat g p t写的歌词可能无法一次就完全符合我们的需求和期待。因此你可以依据这份初稿与x g p t进行反复的讨论和调整,就能打造出一首兼具创意巧思又符合创作初衷的作品。好,那我把已完成的歌词先贴到notion或任何一个你习惯使用的记事软件。
然后我们要做一个最后的检查。首先每一行歌词的后面不要有任何标点符号,有的话要把它们移除。同时每个段落之间要插入一个空白行,协助a i识别歌曲的结构。此外如果你有其他不包含歌词的meta标签,就是可以把它们填上,像是intro前奏。你甚至还可以在标签内做做一些补充说明,像是描述音乐的表现方式。不过索尼的开发团队有特别强调,meta标签不一定随时有效,带有一定的随机性,因为深层的音乐会受到曲风、歌词和meta标签三者共同的影响。
那除了外形为方挂号的meta标签之外,在s n n o还有一种原挂号的标记方式,叫做a labs即兴演出。原挂号内的文字可用来当成主唱的和声支持,或是一些随性非词汇的声音等,通常放在每行歌词的结尾。好,由于是呢一次只能生成两分钟的音乐,所以这首歌我们就分成两次来生成。我把前半段的歌词先拷贝起来,回到sono启用制定模式,并且把复制的歌词自行贴上。那底下有一个music style的栏位,可让我们指定音乐的类型和曲风。如果你对于音乐类型没什么概念的话,你可以到youtube随便找一个喜欢的歌曲,把链接贴到一个叫sara teller的网站,它就会自动分析出这首歌包含了哪些音乐风格。
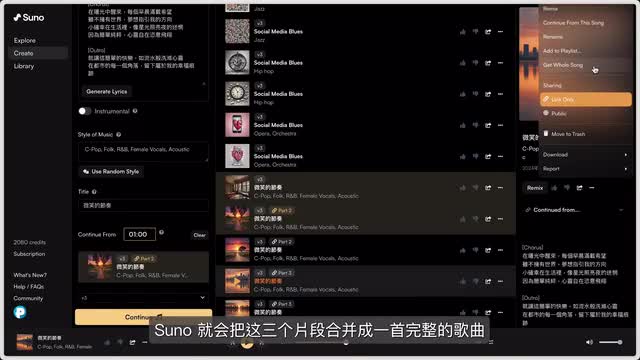
于是我们就能参照这些风格的名称,把它们输入到曲风的栏位里面,也可以指定人生的描述或使用的乐器等。最后我替这首歌取一个名字,按下建立朱诺就会开始生成这首歌的前两分钟。至于歌曲的后半段,你可以打开前半段右侧的功能选单,选择从这首歌继续。于是你就可以把剩下的歌词同样拷贝起来,贴回到苏弄。那在预设的情况下,第二段的歌曲会从第一段的结尾继续下去。不过你也可以制定接续的秒数,最后再按下continue按钮。
而如果你发现生成的第二段歌曲仍无法结束整首歌的话,你可以继续重复这个步骤,再次执行,从这首歌继续,并且修改一下歌词,把剩下没唱到的部分保留下来,接着再按下continue来生成第三段的音乐。最后我们可以比较一下自己比较喜欢哪一个版本的结尾。然后从选单内执行曲的整首歌,孙呢就会把这三个片段合并成一首完整的歌曲。而这首歌曲,你可以替它建立一个分享链接,也可以执行download音乐下载到自己的电脑。好,那这里我们再花一点时间替这首歌制作一个简单的m v。我首先把部分歌词拷贝起来,贴到chat g p t,请他依据歌词内容设计一个生成图片的提示词。
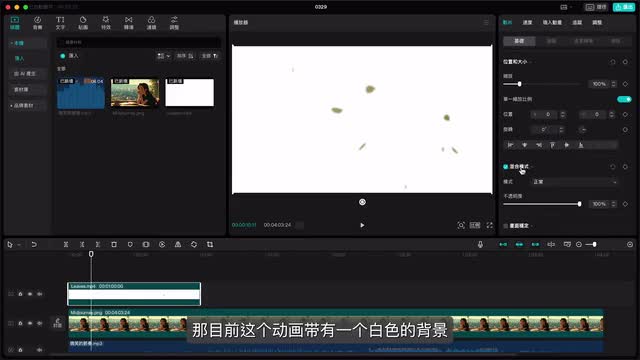
然后你可以请chat g p t把提示词翻译成英文,准备贴到生成图片的ai譬如你可以使用微软的designer把提示词贴到文字栏内,按下general的产生就能得到两张算好的图片。你也可以尝试使用其他的免费工具。例如这个是adobe firefly生成的图片,然后这个是idio gram,在下一张是style以及leonardo a i。当然如果你有付费使用major ney的话,它也是一个很好的选择。那音乐和图片素材都准备齐全后,我们可以打开cap cut这套影片剪辑软体,把它们同时拉到近明年的时间轴,并且把图片的时间长度拉到跟歌曲相同。cap cut t本身有内件非常多的特效,譬如在自然这个类别中有一个效果叫做落叶,而且你可以在右上角的面板内调整落叶的透明度和速度。
那目前叶子掉落的方向是从左上角到右下角,我想要的方向是从右上到左下。只是落叶特效本身并没有提供角度这个参数,因此我决定到网络上另外寻找适合的落叶素材。找到之后我同样把它拉到时间轴,叠加在图片的上方。那目前这个动画带有一个白色的背景,对此我们可以将混合模式改成变暗或者是叠加来把白色背景过滤掉。最后再按住alt或option键不放,拖移这个片段,向右进行复制,直到覆盖住整个m v影片。由于落叶动画是位于时间轴的最上层,所以你会发现叶子不时会跑到人物和桌子的前面,感觉很令人出戏。
我要解决这个问题,做法很简单,我们只要在落叶上坊再叠加一个区别好的人物就ok了。好,所以我打开一个叫做photo p的网站,把原来的背景图拖拉进来。然后我到工具列启用魔术棒工具,点击选择主体photo就会自动选取到画面中的人物。而除了人物之外,我们也要选到室内的所有物体。因此我到魔术棒的上方找出矩形选取工具,并且按住shift键不放,启用加选功能,把画面中的桌子、咖啡杯、沙发和墙面等依序选取起来,然后再从选取选单内执行反转选取。看一下键盘的delete就完成了区别的工作。
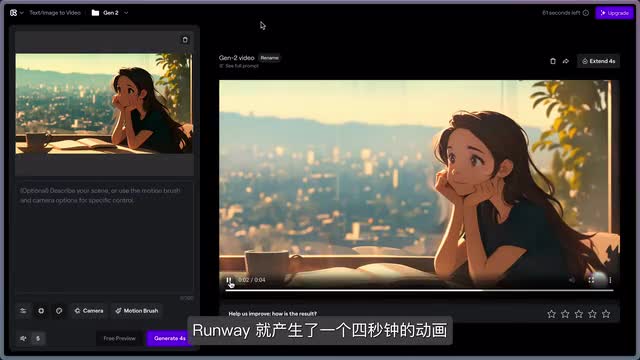
最后我们再把图片输出成p n g图档就ok了。好,那我们把具备好的人物就同样拖拉到cap卡的时间轴,并且将他的时长调整成跟mv一样。而此时我们再继续播放影片,就不会有叶子跑到室内的情形了。ok为了让这张图片能变得更加生动,创造出一种沉浸式的视觉感受,我打算将旁边的树叶加上随风飘逸的效果。这个效果可以通过runway这个网站来实现。我首先在它的首页点击image to video,然后把同一张图片拖拉进来。
那在底部有一个叫做motion brush动态笔刷的功能,你可以使用它在想要产生动作的物体上做个简单的上色。然后到右下角将不规则移动的强度略微提高,按下完成,再到左下角点击产生。于是过了一会,王位就产生了一个四秒钟的动画。那我把这个影片下载到自己的电脑,并且加入到cap卡的时间轴。这个动画实际上我们只需要树叶晃动的效果,其他区域包含右下角的logo都要把它们隐藏起来。因此这里我切换到遮罩转场面板,来替树叶动画加上一个矩形的遮罩。
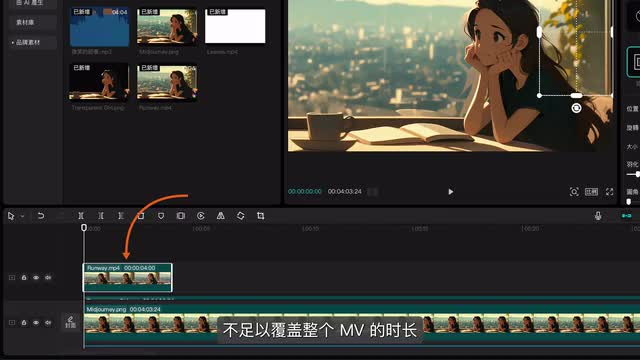
遮罩以内代表的是可见的范围,以外则是隐藏的部分。那这个遮罩我们可以调整一下它的宽高边缘,还可以加上一些羽化模糊的效果。然后把遮罩移到右上角树叶的位置。那要记得树叶动画本身只有短短的四秒,不足以覆盖整个m v的时长。因此我按住alt t或option键不放,将动画复制一份,并且将影片设为逆向播放,使动画结尾和开始之间的过渡更为平滑,产生一种无缝循环的效果。然后我们可以将这两个片段当成一个基本单位,把两个片段变成四个,再将四个片段复制成八个。
重复这个步骤我们就能让树叶动画持续播放到m v的结束了。ok如果你想要在m v内加入平常我们在网络上看到的音乐视觉化特效,做法也非常简单。你可以到一个叫做team form的网站,点击音乐视觉化工具,再到左下角点击建立。这里有许多内建的设计范本,你可以从中挑选一个自己喜欢的,然后把suno生成的m p三档上传到这个网站。那底下你可以选择一个音乐频谱的颜色,至于背景色,待会我们会在cap卡内将它移除掉,所以选什么颜色都没有差别。最后我们再将歌曲名称输入到文字栏内,按下渲染,它就会开始生成音乐频谱的动画。
生成完毕后,我们进入到这首歌曲的下载页面,再到右上角点击下载按钮就ok了。好,我们回到kp卡的界面。目前时间轴内已占用了好几个视讯轨。为了让它看起来更为简洁且容易管理,玩一下control或command键加a全选所有的片段,再利用右键选单将它们打包成一个群组。接着我把制作好的音乐频谱动画拖拉进来,它的绿色背景必须要移除掉,所以我打开抠图面板,勾选色度键的选项,再使用第一点点击绿色背景进行取色,最后再把强度稍微提高就ok了。他这个频谱动画右上角还有一个logo,而且中间的标题文字也是多余的。
因此我继续切换到遮罩转场面板,来替这个动画加上一个矩形遮罩,让显示范围只局限在上方的音乐频谱。最后再把这个频谱稍微放大,移到m v的底部。那要注意频谱动画本身有包含我们上传的音乐,所以它的音量必须要调到最低,才不会跟m v原来的音乐相互冲突哦。ok最后我们来替这个m v加上字幕。cpa本身有语音辨识的功能,可以将语音旁白自动转成文字。不过这个功能对于音乐歌词的辨识度似乎不太理想,这首歌只辨识出一小个片段,所以这里我们只好用传统手动的方式来建立字幕。
基本上就是每一句唱完之后,将音乐先暂调整一下字幕的时间长度,再到右上角点击加号输入第二句歌词,重复这个步骤就能完成整个m v的字幕设定。那预设字幕的位置跟音乐频谱似乎有些重叠,于是我把字幕全选之后拉到窗台的上方。此外你也可以将字幕换一个较好看的字形,比如这里我选择文艺繁体,然后到下方套用一个设计样式。而如果你想让字幕看起来更生动、更具吸引力,你还可以到动画面板的字幕添加一个进入动画,使整个观赏过程多了一份互动性和乐趣。那最后我们替m v的都市背景再加上一点润色。我切换到星星类别,将炫彩闪光的效果拖拉到时间轴,覆盖住整个mv用来模拟高楼的玻璃帷幕反射的阳光。
那整个m v制作好后,你可以到右上角点击绘出来渲染整部影片。我有把完成作品的链接放在影片底下的说明栏,有兴趣的朋友们可以去看看哦。好,那今天我们就聊到这个地方,我们下回再见,拜拜。
 刺鸟图文助手
刺鸟图文助手